Dokumentation zum App Baukastens
Hier finden Sie detailierte Beschreibungen zu den Modulen.
Gehen Sie dazu in Ihre Module, an der linken oberen Ecke jedes Modules sehen Sie ein Symbol. Klicken und halten Sie das Symbol mit der Maus.
Anschließend (Maustaste nicht loslassen) können Sie die Position verschieben.

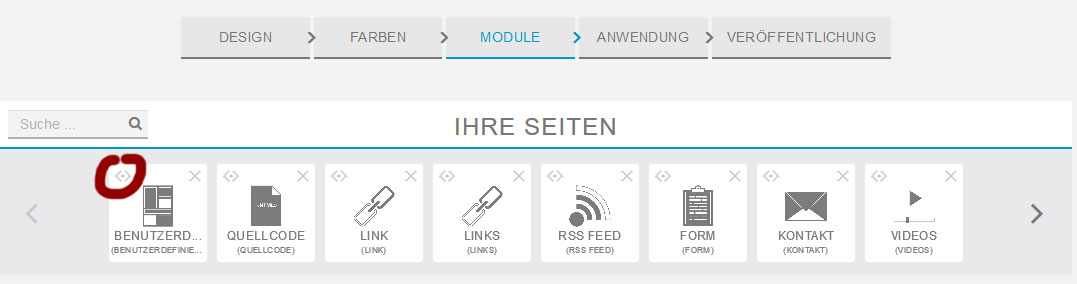
Wählen sie als erstes das Modul aus dessen Icon Sie ändern wollen.
![]()
Klicken Sie dann in der Modulseite DIREKT auf das ICON.
![]()
Nun öffnet sich ein weiteres Fenster indem Sie entweder ein Icon aus der Bibliothek auswählen können oder rechts oben ein neues selbsterstelltes Icon hochladen.
![]()
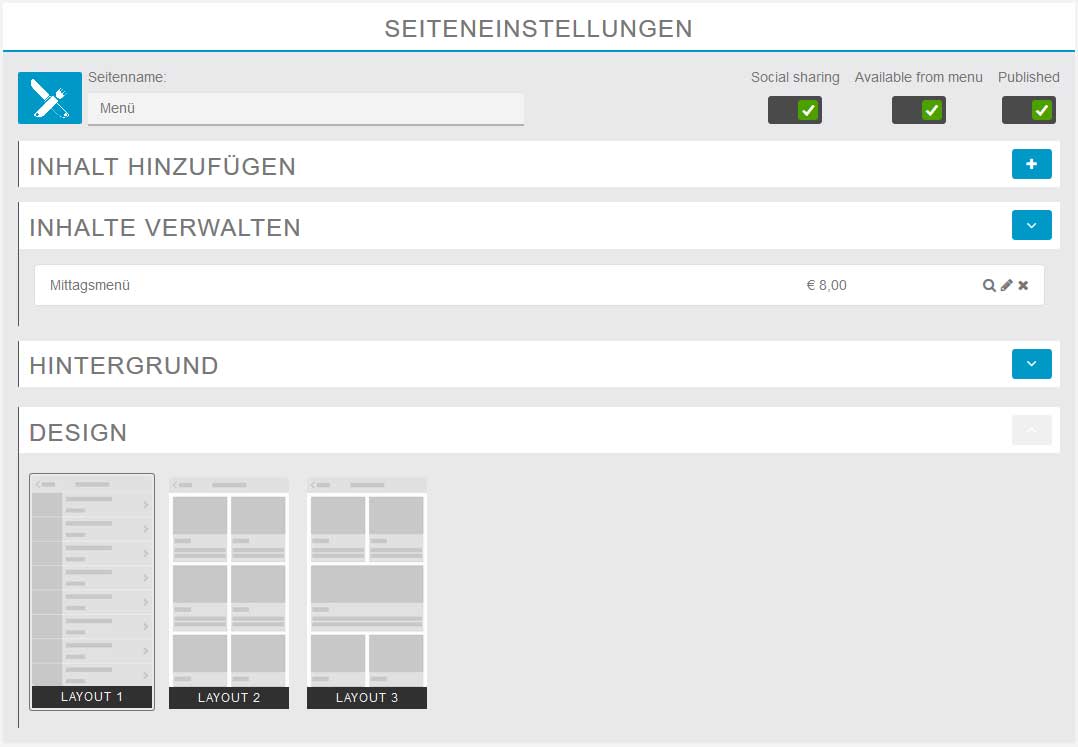
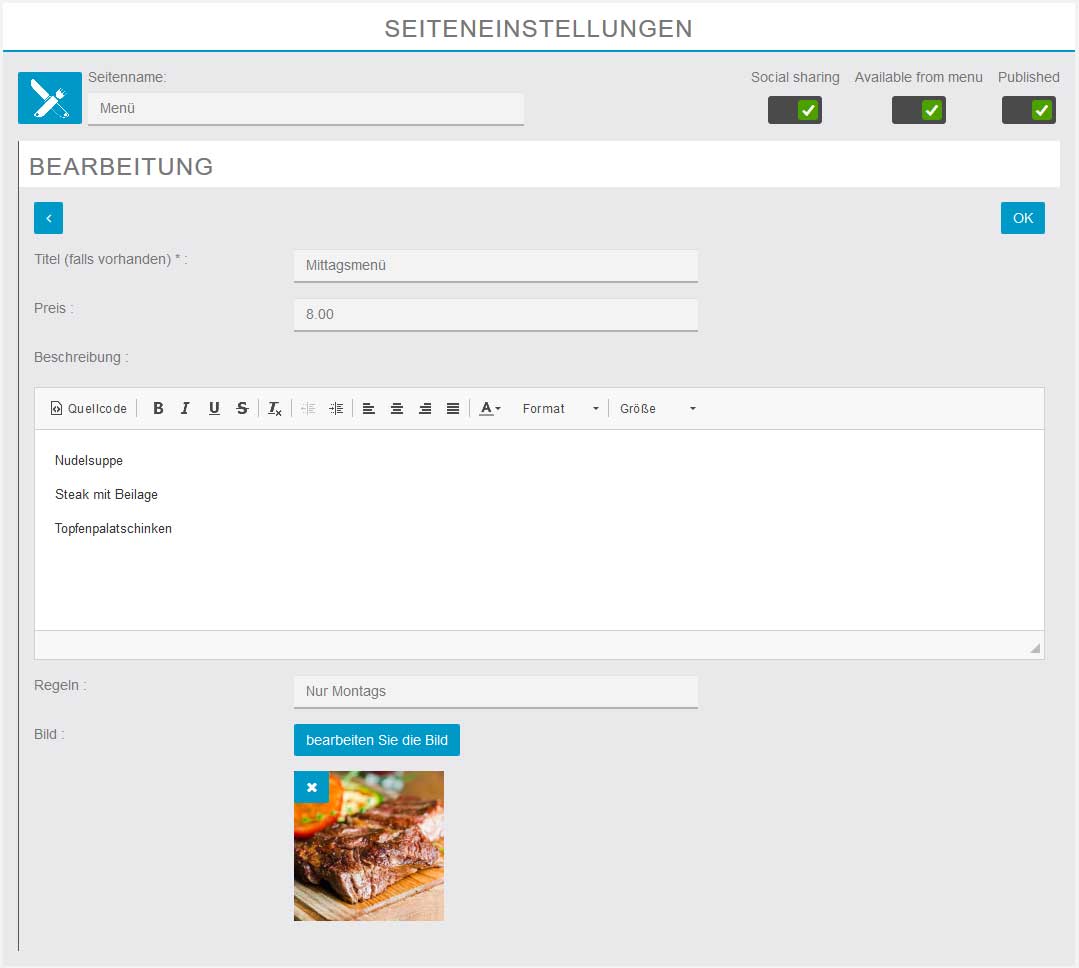
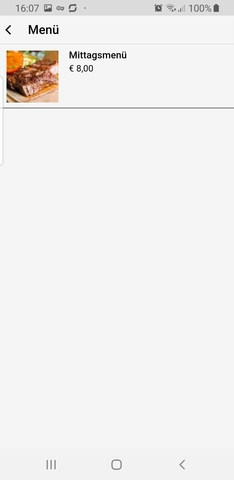
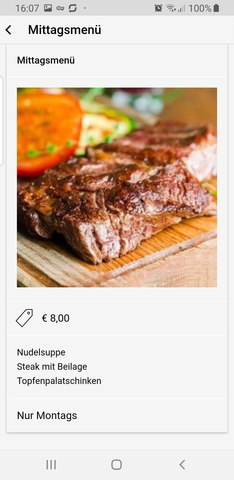
Mit diesem Modul können Sie das Tagesmenü in Ihrer App anzeigen lassen.


App-Vorschau:


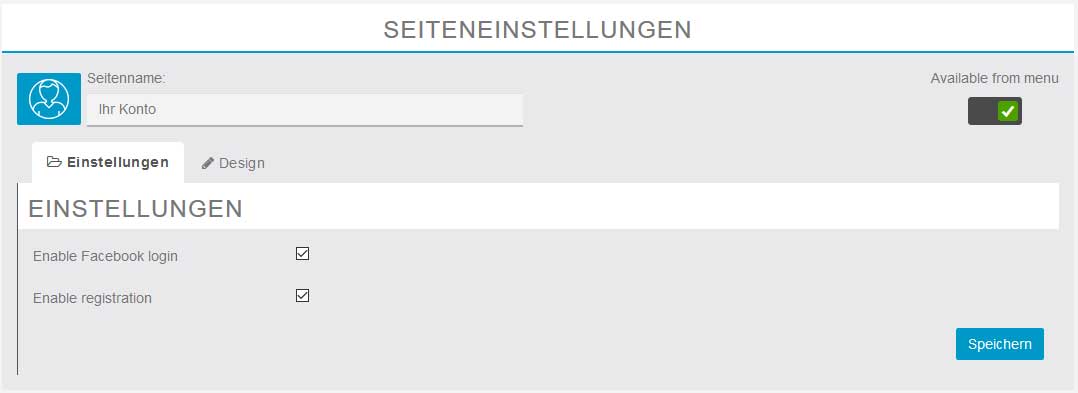
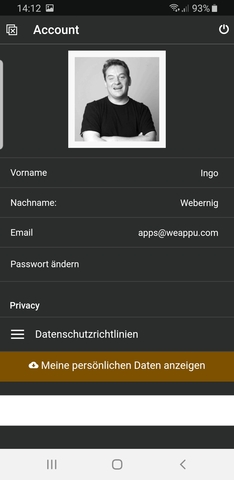
Ein einfaches Anmeldemodul damit sich User Registrieren können. Optional ist auch die Aktivierung von einem Facebooklogin möglich.
Die User werden alle in ihrem Dashboard angezeigt und können bei Bedarf gelöscht, bearbeitet und blockiert werden.
ACHTUNG! Das Facebooklogin benötigt API Keys die Sie direkt bei Facebook erhalten!

App-Vorschau:

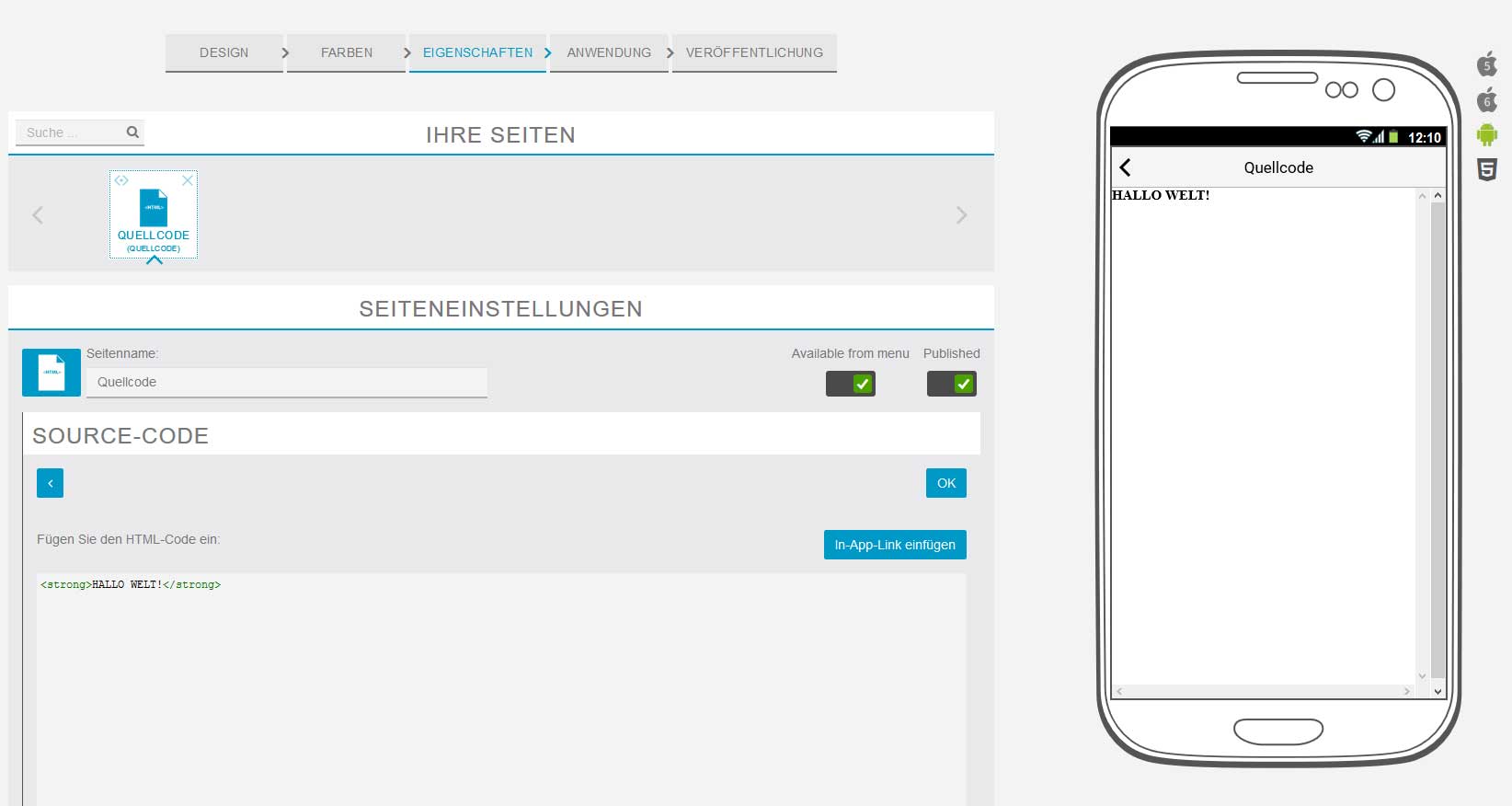
Mit diesem Modul können Sie HTML Spezifischen Quellcode in Ihre App einfügen.
Bitte beachten Sie dabei die Standards und falls Sie Daten aus externen Quellen in Ihre App laden auch eine gesicherte HTTPS Verschlüsselung.

Mit diesem Modul haben Sie die Möglichkeit in der App eine Seite mit fertigen Elementen zu erstellen.
So können Sie sich schnell eine Seite zusammenbauen mit Bildern, Videos, Texten, Adresse uvm.
Eignet sich zb. sehr gut für eine ausführliche Kontakt Anzeige.
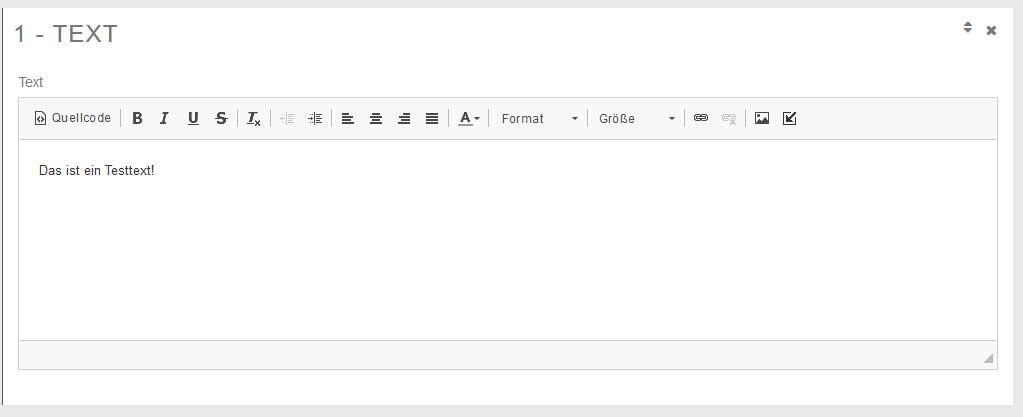
Der Text wird direkt über einen WYSIWYG Editor eingegeben:

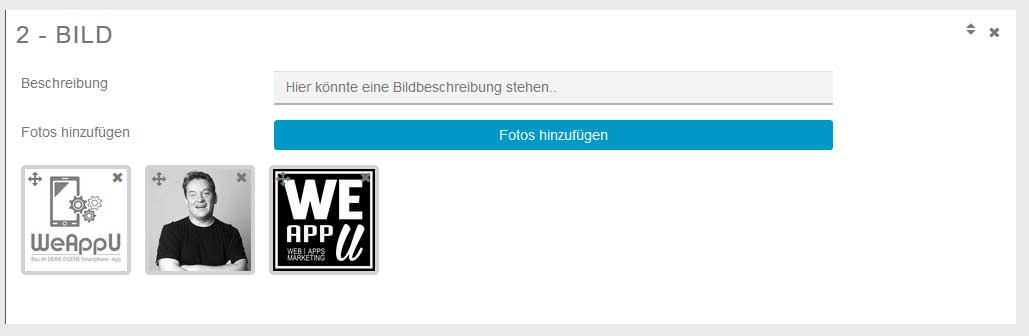
Bilder können direkt im Editor auf unseren Server geladen werden:

In der Videosektion gibt es die Möglichkeit YouTube einzubinden (Empfohlen), Podcasts oder auch direkt ein Video von einen anderen Server zu laden.
Bitte beachten Sie dabei das das hochladen von Videofiles auf unseren Server nicht möglich ist.

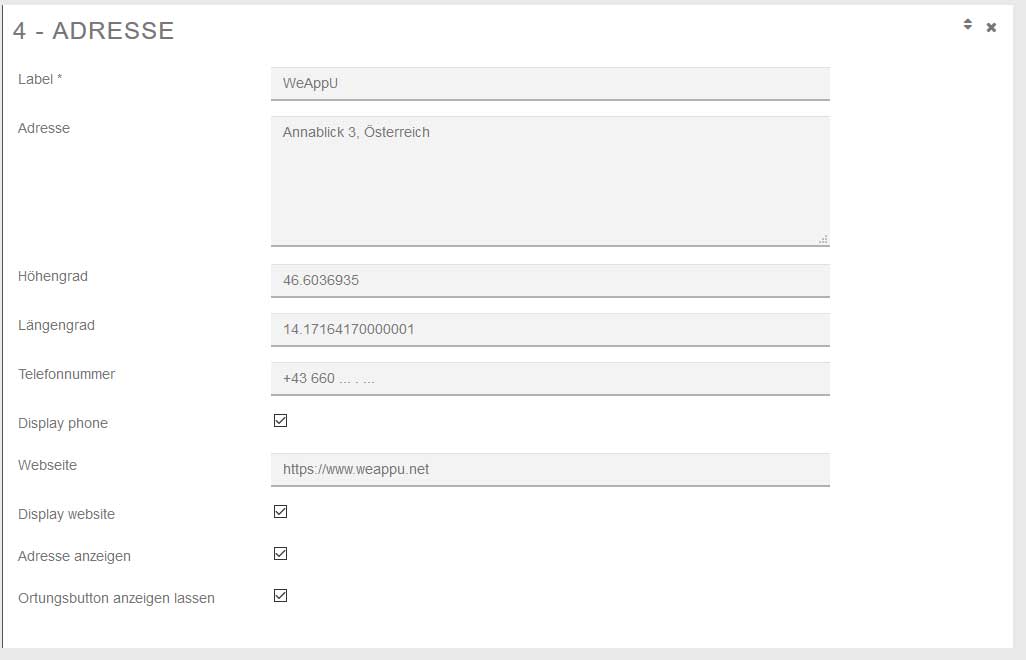
Für die Anzeige Ihrer Adresse fügen Sie Ihre Adresse in die Felder ein. Starten Sie mit dem "Label" und geben Sie Ihre Straße im Feld "Adresse" ein.
Im Normalfall findet unser System Ihre Strasse und mit klick auf diese werden automatisch Ihre Geokoordinaten in das System übernommen.

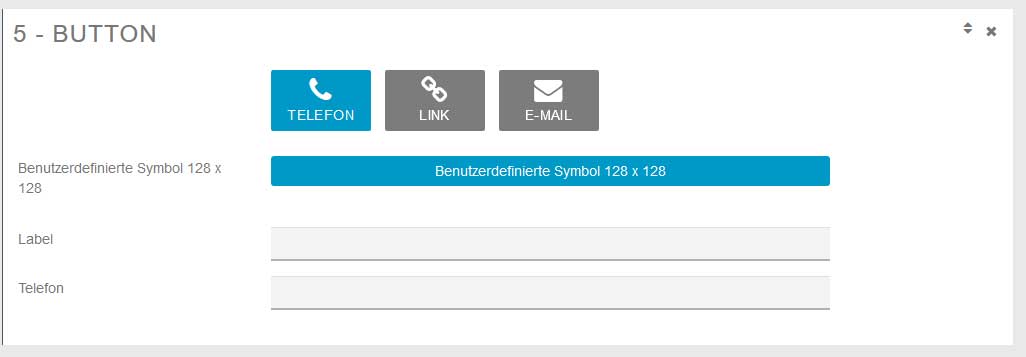
Mit der Buttonfunktion erstellen Sie ganz einfach einen Button der entweder Ihre Firmennummer wählt, einen Link öffnet oder das Mailprogramm des Smartphones öffnet.

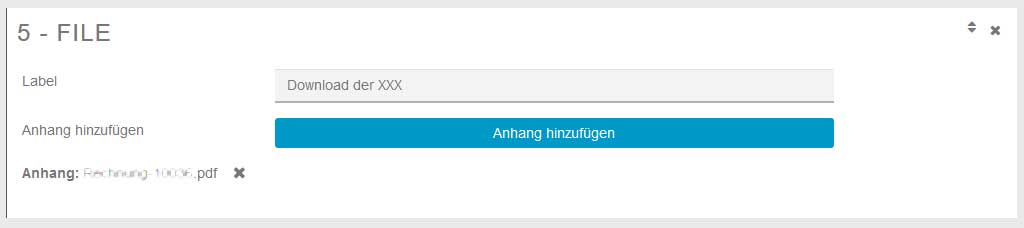
Die "Anlage" Funktion eignet sich sehr gut um wichtige Dateien wie Datenschutzerklärungen, PDF Dokumentationen oder PDF Kataloge dem Kunden zur Verfügung zu stellen.
Die Dateien werden auf unserem Server dabei gespeichert.

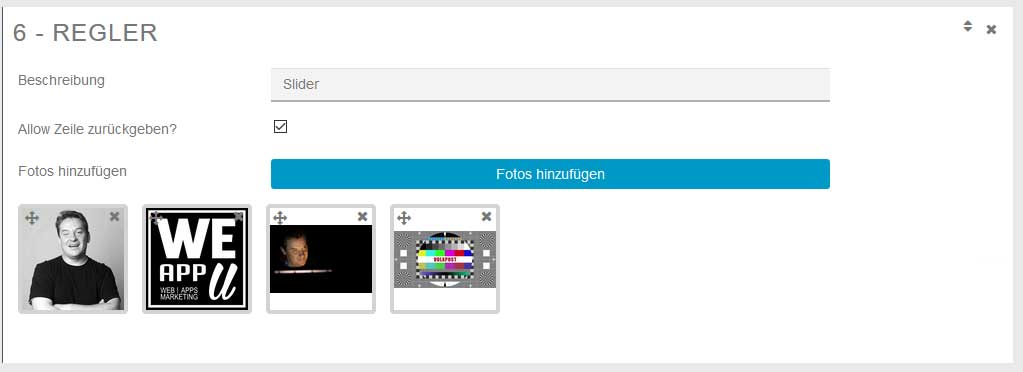
Mit der "Regler" Funktion können Sie eine zb. eine Bildergalerie erstellen indem Ihr Kunde sich "durchwischen" kann.

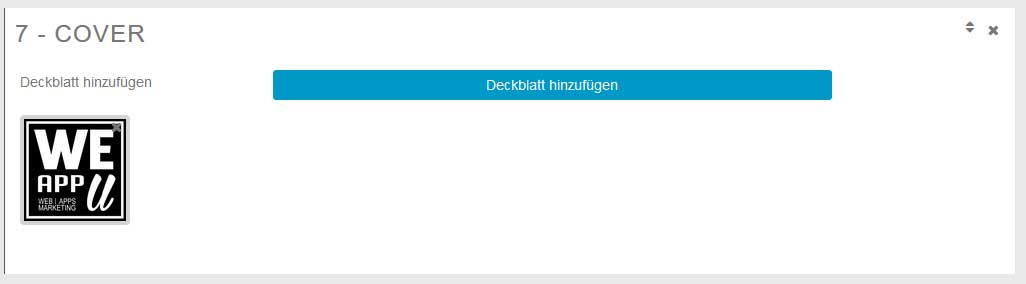
Die "Cover" Funktion ermöglicht es Ihnen eine Grafik einzubauen. Zum Beispiel als Header oder Footer in der Ansicht.

Selbstverständlich können Die Positionen der einzelnen Optionen verschoben werden.
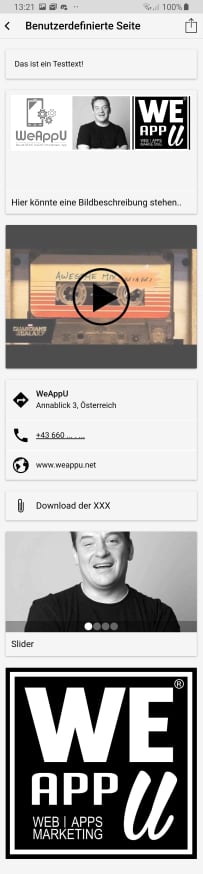
App-Vorschau:

Es gibt zwei Unterschiedliche Module im Editor die auch Unterschiedliche Funktionen haben.
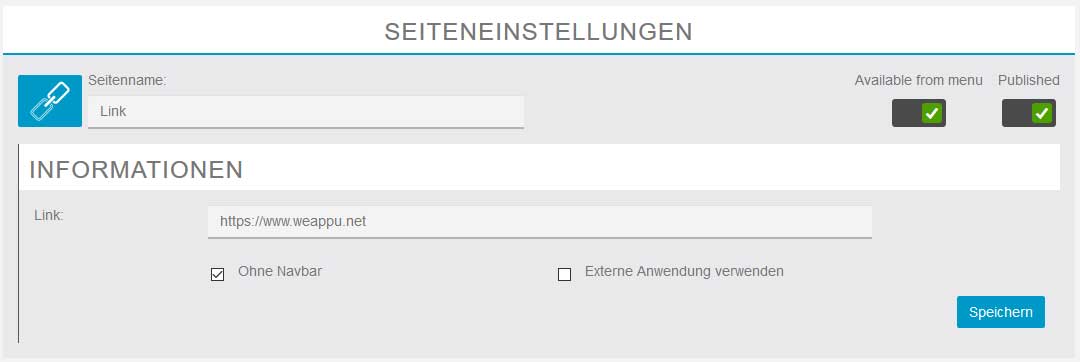
Wenn Sie wollen das ein zb. externe Link IN der App geöffnet wird, verwenden Sie das Modul "Link". Sobald ein Kunde dann auf diesn Button klickt öffnet sich die externe Seite direkt IN der App.
Hier können Sie auswählen ob IN Ihrer App die Navigationsleiste angezeigt werden soll (Wenn Sie zb. eine externe Quelle verwenden die der Appuser nicht sehen soll setzen Sie einfach ein Häckchen) oder ob diese Seite in einer externen Anwendung (Meistens der Standardbrowser des Appusers auf seinem Smartphone) aufgerufen werden soll.

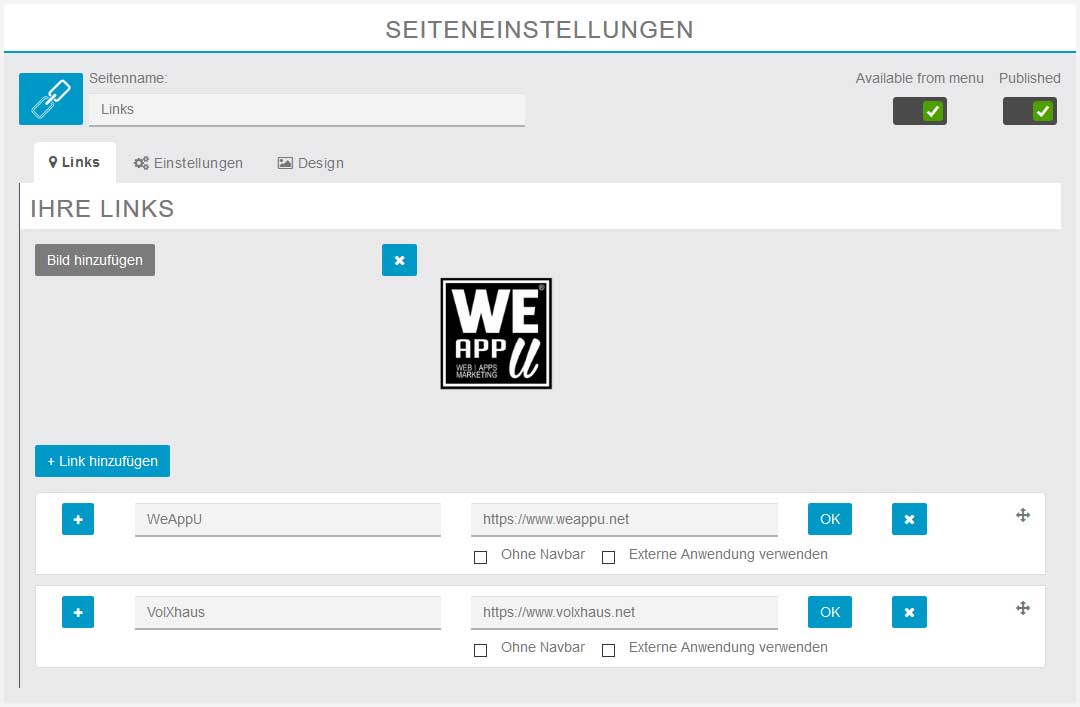
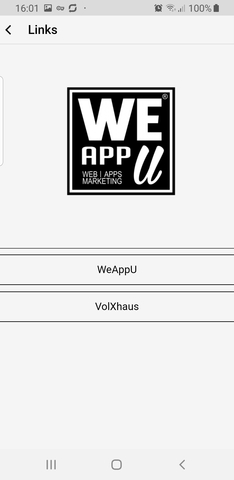
Wollen Sie auf mehrere Externe Quellen verweisen, verwenden Sie bitte das Modul "Links". Dieses ruft eine Linkübersicht auf die der Kunde klicken kann.
Hier haben Sie auch die Möglichkeit ein sogenanntes Headerbild anzugeben und unter dem Punkt "Einstellungen" die Anzeige anzupassen.
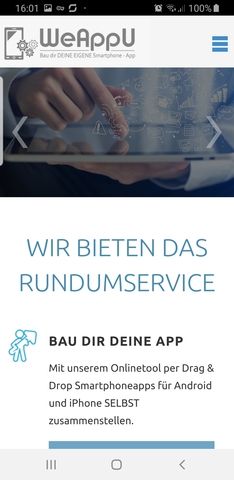
App-Vorschau:


App-Vorschau:

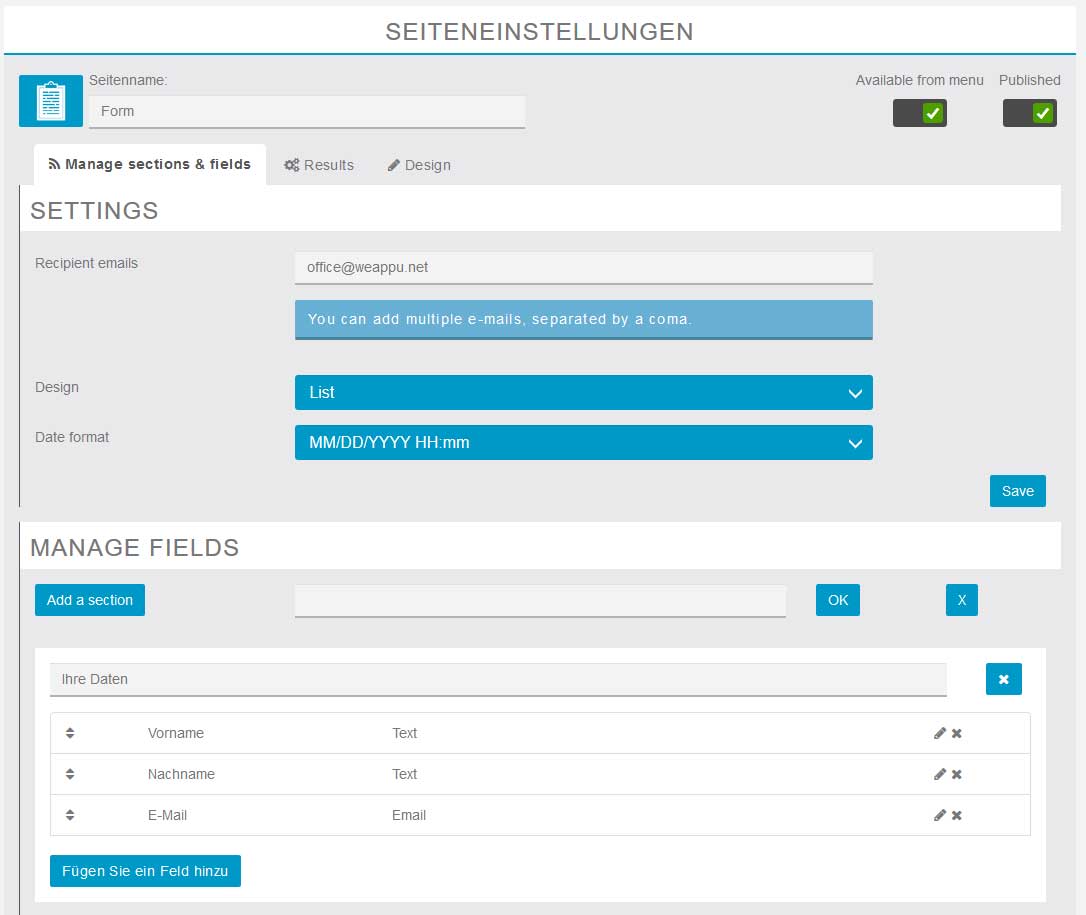
Mit diesem Formular können Sie auf einfach weise ein Feedbackformular mit Pflichtfeldern oder normalen Feldern gestallten. Die eingesendeten Daten werden im Unterpunkt "Results" gespeichert. So können keine Daten auf dem "Postweg" verloren gehen.
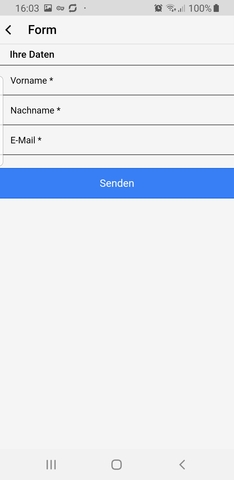
Wählen Sie als erstes den oder die Empfänger aus und klicken Sie danach auf "Add a Section".Nun geben Sie dieser Section einen Namen und klicken auf OK (zb. Ihre Daten).
Nun öffnet sich ein weiterer Reiter indem Sie die Einzelnen Eingabefelder definieren können.

App-Vorschau:

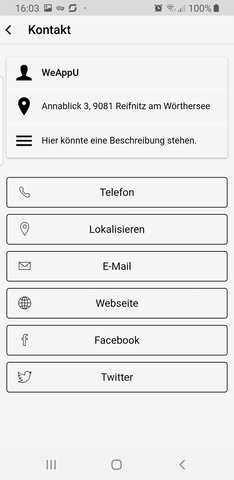
Hierbei handelt es sich um eine klassiche Kontaktseite mit Links zu Twitter und Facebook. Die Felder sind in disem Falle selbsterklärend.
App-Vorschau:

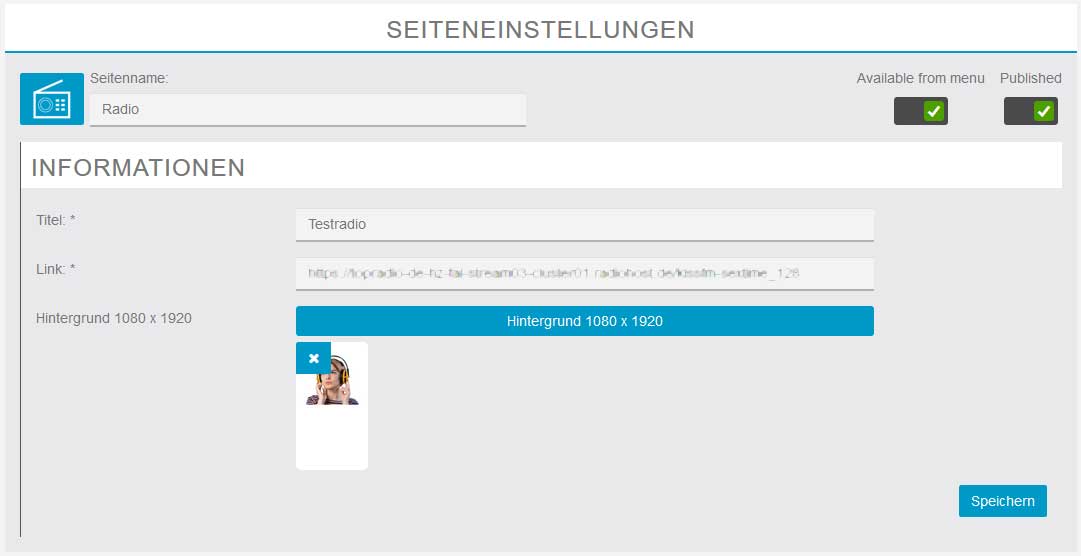
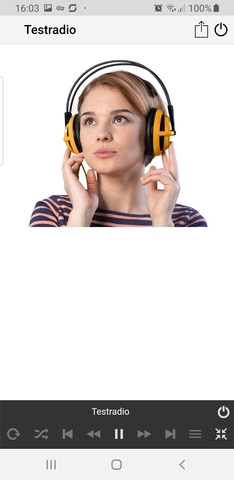
Mit diesem Modul können Sie DIREKT in Ihrer App einen Radiostream ausführen lassen. Achtung, es werden aus Sicherheitsgründen nur "HTTPS-Verschlüsselte" Links unterstützt. Bitte beachten Sie beim Einbau auch die Lizenzrechtliche Gegebenheiten in Ihrem Land bzw. hohlen Sie sich die Erlaubnis des Radioanbieters ein.
Erlaubt sind "*.m3u" sowie "*.pls" Playlisten. Eine Gute Quelle für allerhand Radioplaylisten in Europa wäre zb. http://rrradio.de/radiosender/ . Kleiner Tip, auch wenn manchmal in der Playlisturl kein http(s) angegeben ist, versuchen Sie das "s" einfach in den Link hinzuzufügen. Meist bieten die Radiomacher das schon längst an aber haben es vergessen auf Ihrer Seite zu vermerken.

App-Vorschau:

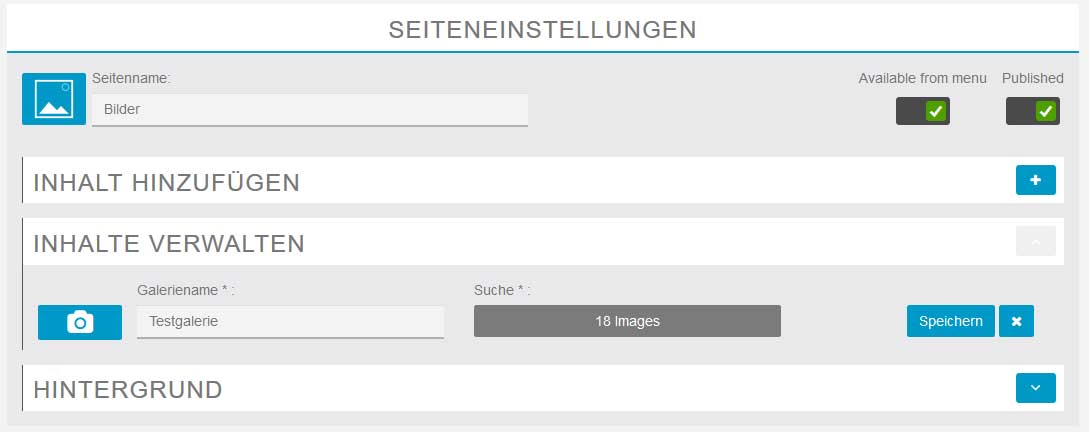
Mit diesem Modul können Sie Ihre Bilder entweder aus Instagram oder Flickr direkt in Ihre Smartphone App laden oder auch Ihre gewünschten Bilder direkt auf unseren Server Laden. Das Modul sorgt dabei für eine korrekte Ansicht und eine formschöne Galerie.
Unser Serversystem Optimiert dabei Ihre Bilder automatisch auf beste Qualität bei bester Ladezeit.
Achtung, zur Anzeige von Instagram oder Flickr Alben benötigen Sie sogenannte API-Keys. Diese bekommen Sie direkt bei den Anbietern.

App-Vorschau:

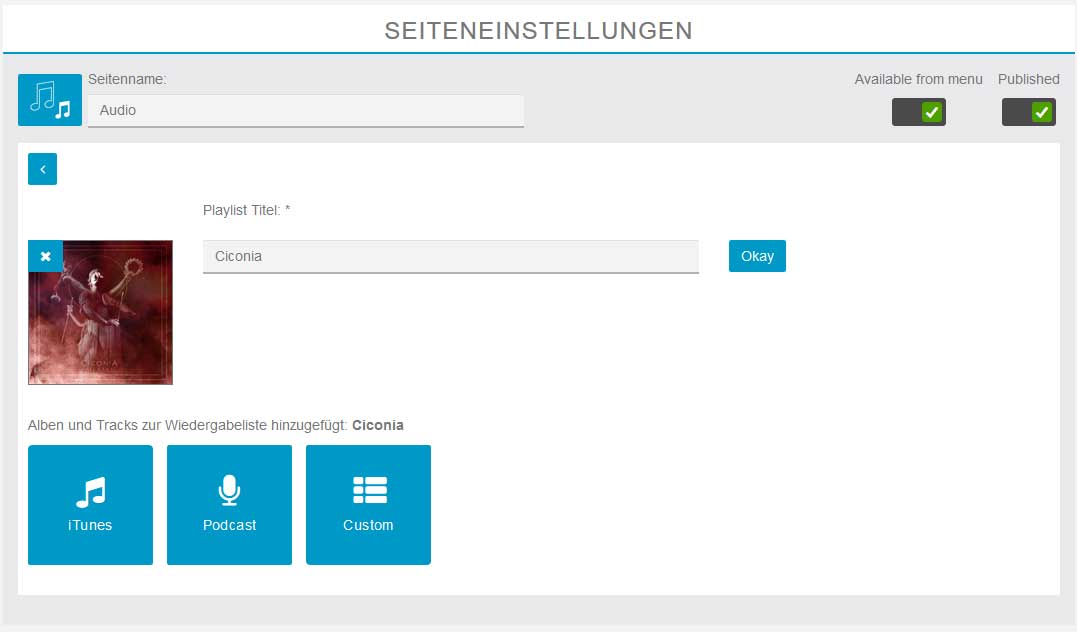
Das Modul "Audio" eignet sich sehr gut um Ihren App Usern gezielt Content anzubieten der zb. erst veröffentlicht wird. So geben Sie den Usern das Besondere und erhöhen Ihre App Downloads.
Erstellen Sie zuerst einen Namen für Ihre Playlist und laden Sie ein Bild (zb. das Album Cover) hoch:

Nun wählen Sie die Quelle Ihrer Audiofiles. Zur Auswahl steht iTunes, Podcast oder Custom.
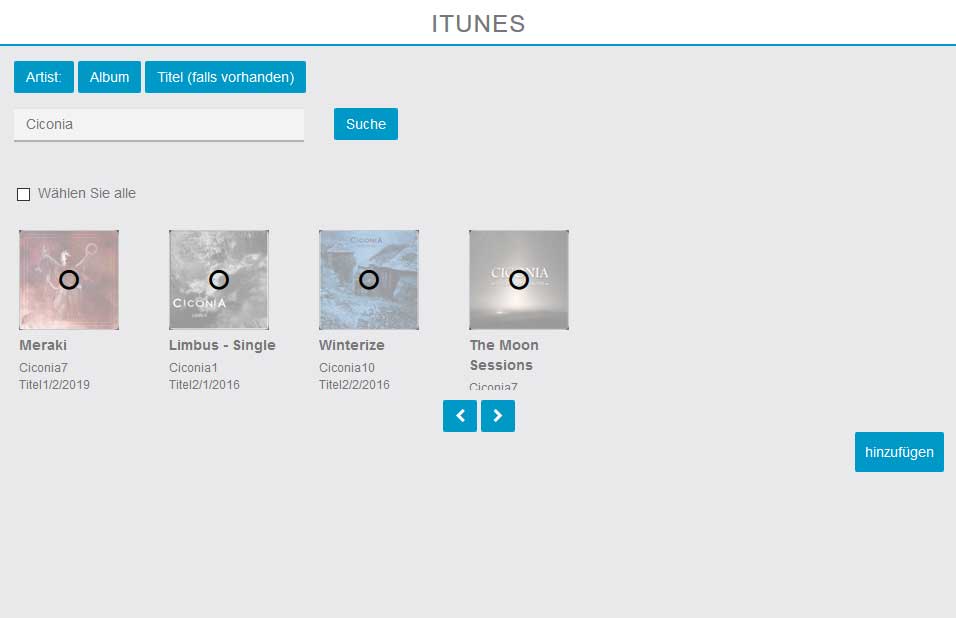
Bei iTunes haben Sie die Möglichkeit direkt -per Suche- im iTunes Store die Demos zu gewünschten Alben in Ihre App zu laden.

Für die Option "Podcast" benötigen Sie eine gültige Podcast-URL im iTunes-Format.

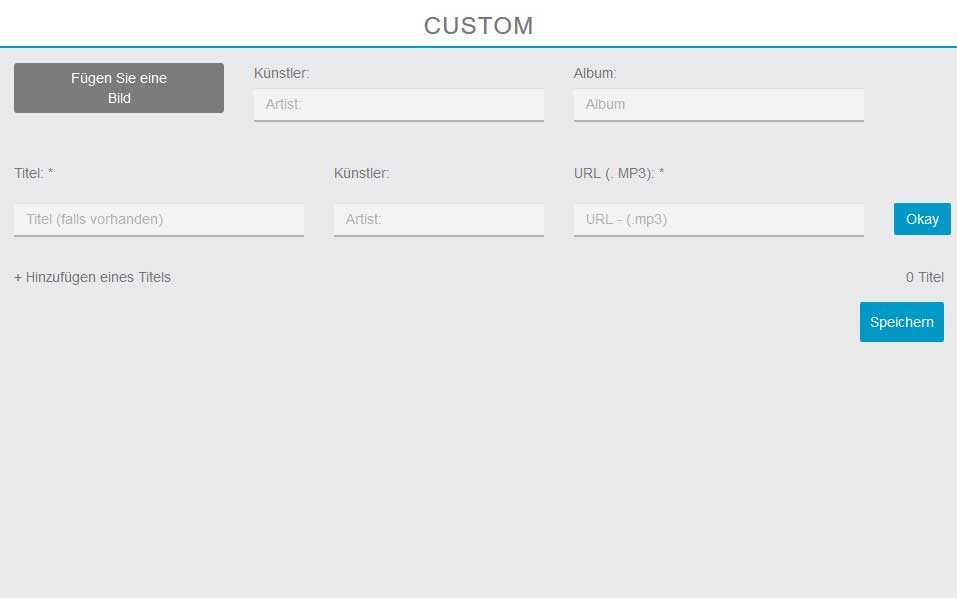
Und im Untermenü "Custom/Benutzerdefiniert" haben Sie die Möglichkeit Ihre Playliste direkt zu befüllen. Laden Sie dazu als erstes MP3 Files auf Ihre Favoritisierte Cloud (zb. Dropbox, Google Cloud, The Box etc.).
Fügen Sie dann ein Albumbild hinzu, geben Sie Künstler, Album an, vergeben Sie einen Liedtitel und kopieren Sie den Link zu Ihrer MP3 Datei (Die MP3 Datei liegt dabei auf Ihrer Cloud) aus der Cloud herraus und unter "URL (. MP3)" in das Feld hinein. Klicken Sie dann auf Okay um den Titel zu übernehmen und Speichern um das Fenster zu schließen.

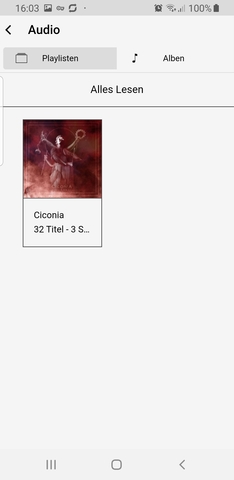
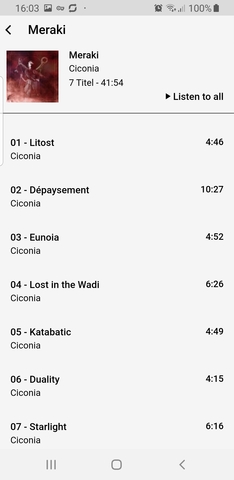
App-Vorschau:


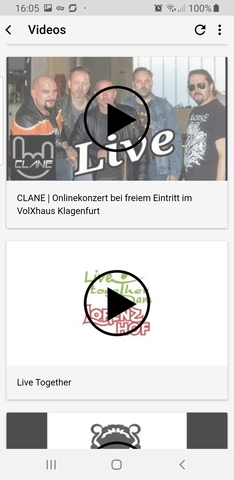
Mit dem Modul "Video" können Sie YouTube Galerien, Podcasts oder Vimeo Videos direkt in der App anzeigen lassen. Am besten erstellen Sie dazu zuerst einen YouTube oder Vimeo Channel und laden Ihre Videos dort hinauf. Bitte beachten Sie das das Videomodul dafür konzeptioniert ist um Videogalerien anzuzeigen, keine einzelnen Videos. Bitte benutzen Sie dafür das Modul "Benutzerdefinierte Seite".
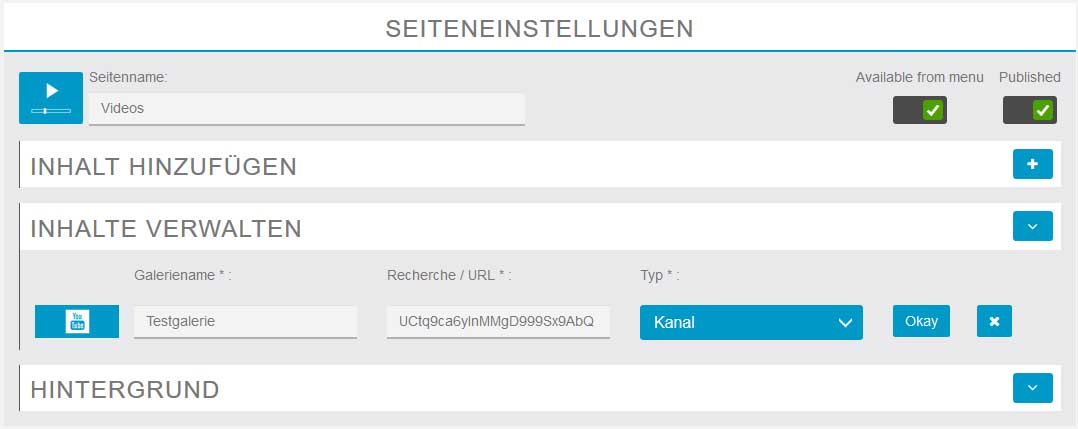
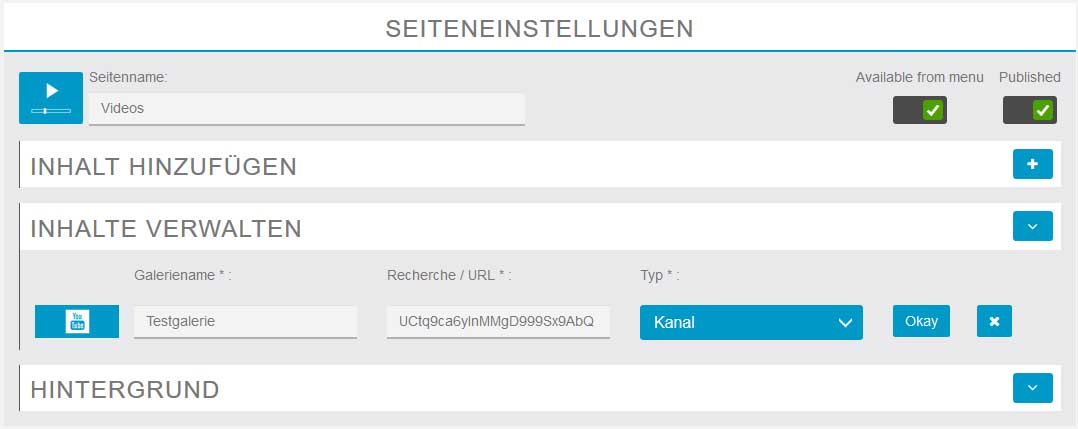
Vergeben Sie als erstes einen Namen für Ihre Videogalerie, geben Sie anschließend den Code für Recherche oder die URL ein und wählen Sie die Art des Types (Kanal, Suche oder Benutzer).
Als Beispiel. Wenn Sie einen Channel verlinken wollen, geben Sie NUR den Channelcode bei dem Feld ein.
Falsch: https://www.14dd5266c70789bdc806364df4586335-gdprlock/channel/UCtq9ca6yInMMgD999Sx9AbQ/videos
Richtig: UCtq9ca6yInMMgD999Sx9AbQ
Klicken Sie dann auf Okay um Ihre Galerie zu erstellen.

App-Vorschau:

Wie der Name schon sagt, ein Archiv für Ihre versendeten Push Benachrichtigungen.
So kann Ihr Kunde auch nach öffnen der Benachrichtigung sehen was Sie ihm gesendet haben.

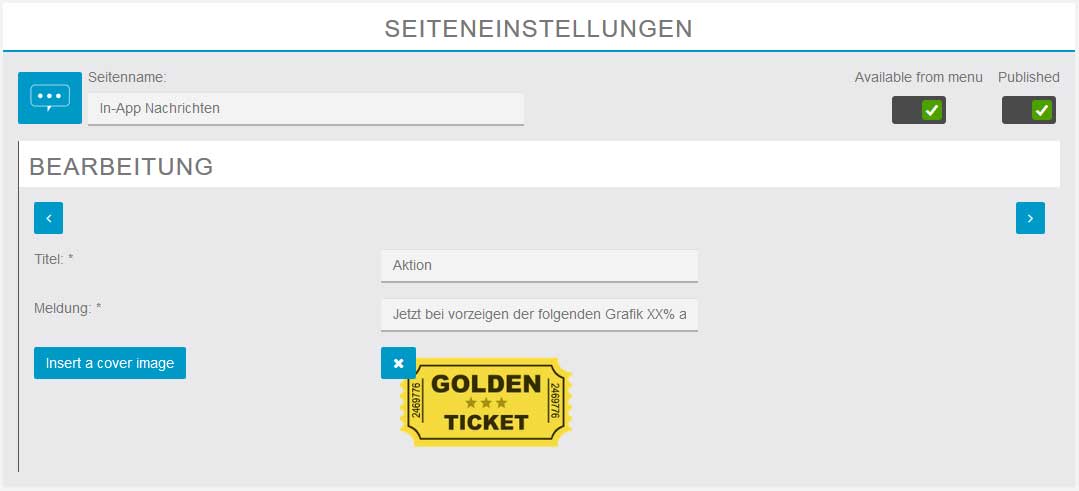
Eine Möglichkeit Kunde DIREKT in der App mit Nachrichten am laufen zu halten. Posten Sie News oder Aktionen mit diesem Modul.
Geben Sie einen Titel, eine Meldung an und bei Wunsch auch eine Grafik (zb. Mit Ihrer Aktion):

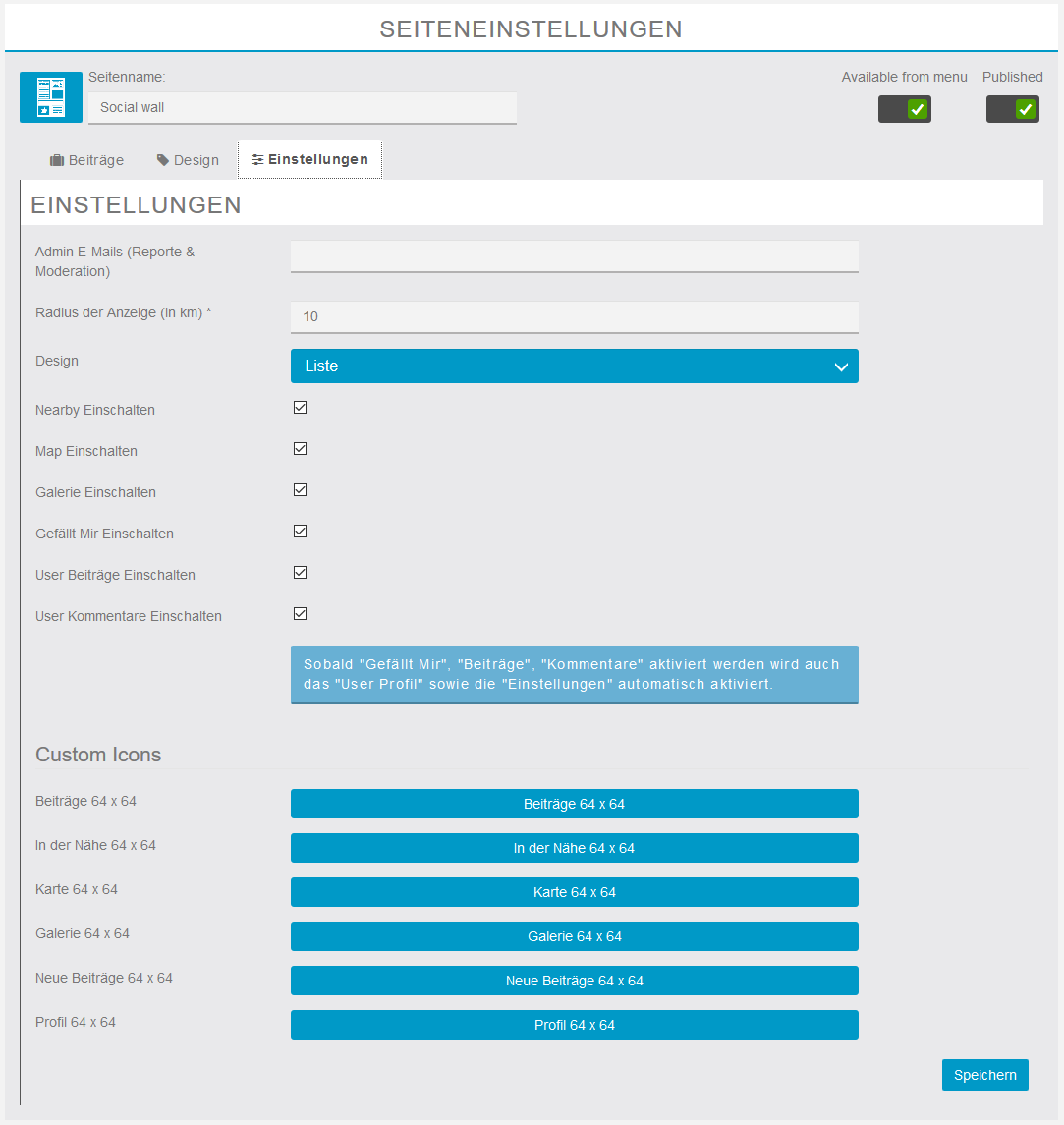
Dieses Modul ist sehr Umfangreich und kann ohne Zweifel schon als eigene App eingesetzt werden.
Mit diesen Modul hat man mehrere Möglichkeiten, eine davon ist es diese als Newswall selbst zu verwenden oder Interaktionen mit anderen Appusern zuzulassen. Es ähnelt in der Funktion einen kleinen "Facebook" wo jeder User ein Profil hat und Beiträge erstellen kann. Diese Beiträge können dann "geliked" oder auch "Kommentiert" werden. Abgerundet wird das ganze durch einen sigenannten "NearBy" Radar der im Dashboard eingestellt werden kann.
Sollten User Interagieren können, ist es nötig auch das "Ihr Konto" Modul zu aktivieren.
Achtung! Zum Betreiben des Moduls wird ein API Key für Googlemaps benötigt!

App-Vorschau:

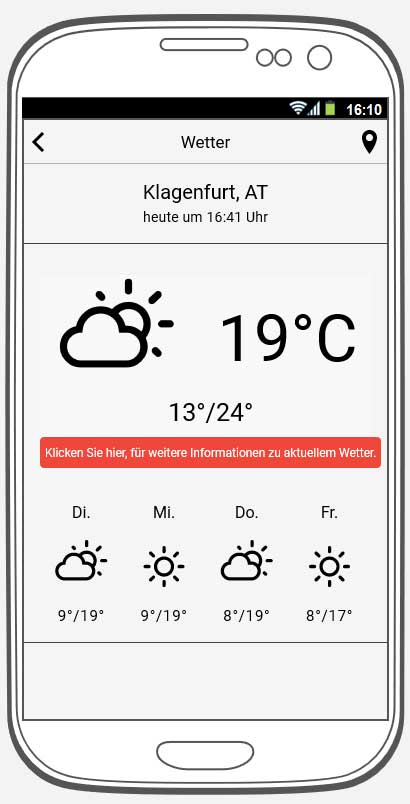
Ein einfaches Wettermodul das die Funktionen hat das Wetter an einem vorgegebenen Ort anzuzeigen oder dem User die Möglichkeit bietet aufgrund seiner GPS Position das aktuelle Wetter anzuzeigen.
Achten Sie darauf das sie die richtigen Einheiten in der Oberfläche eingeben.
ACHTUNG! Es wird ein API KEY des Dienstes "OpenWeatherMap" benötigt.

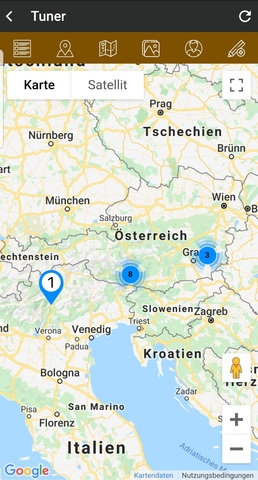
Mit diesem Modul können Sie Geografische Hotspots, Filialen etc. angeben und die User via Google Maps dorthin navigieren lassen.
Die Hotspots können dabei in Kategorien gegliedert werden und ermöglichen So eine bessere Übersichtlichkeit.
ACHTUNG! Es Wird ein Google API Key für die Benutzung benötigt!
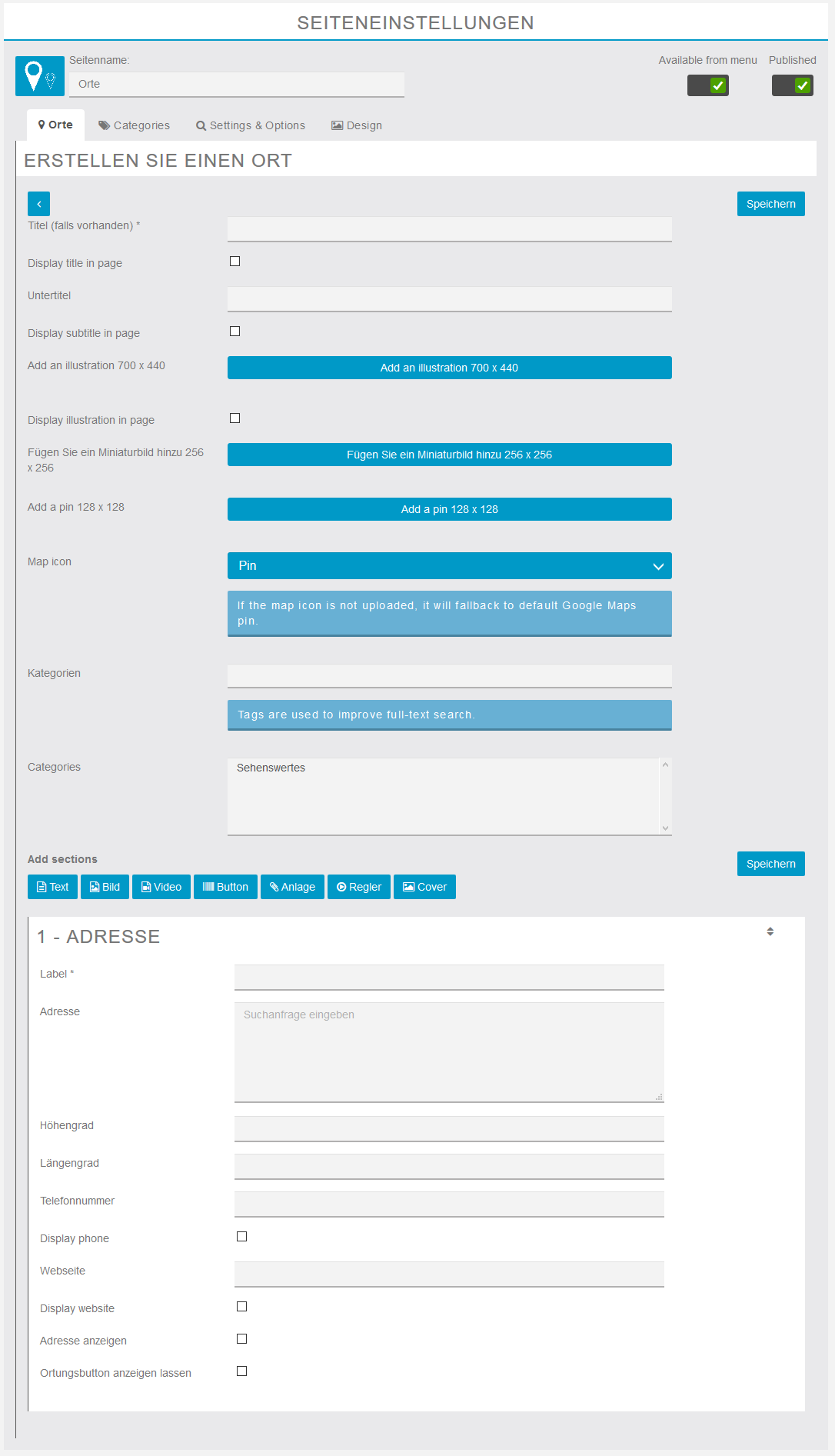
Gehen Sie zum Einrichten Ihrer Hotspotsliste wie folgt vor.
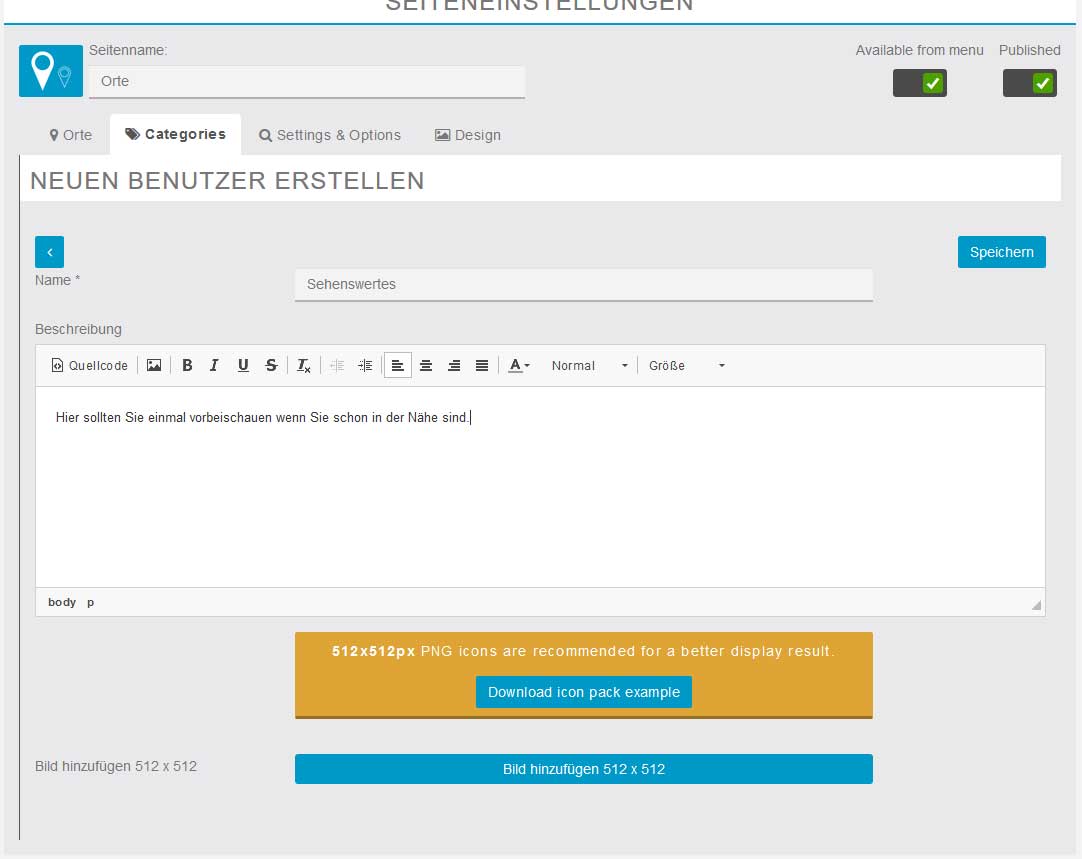
Falls benötigt, erstellen Sie zuerst die Kategorien:

Danach erstellen Sie Ihren Ort und im gleichen Fenster Ihren Hotspot in diesem Ort:

App-Vorschau:

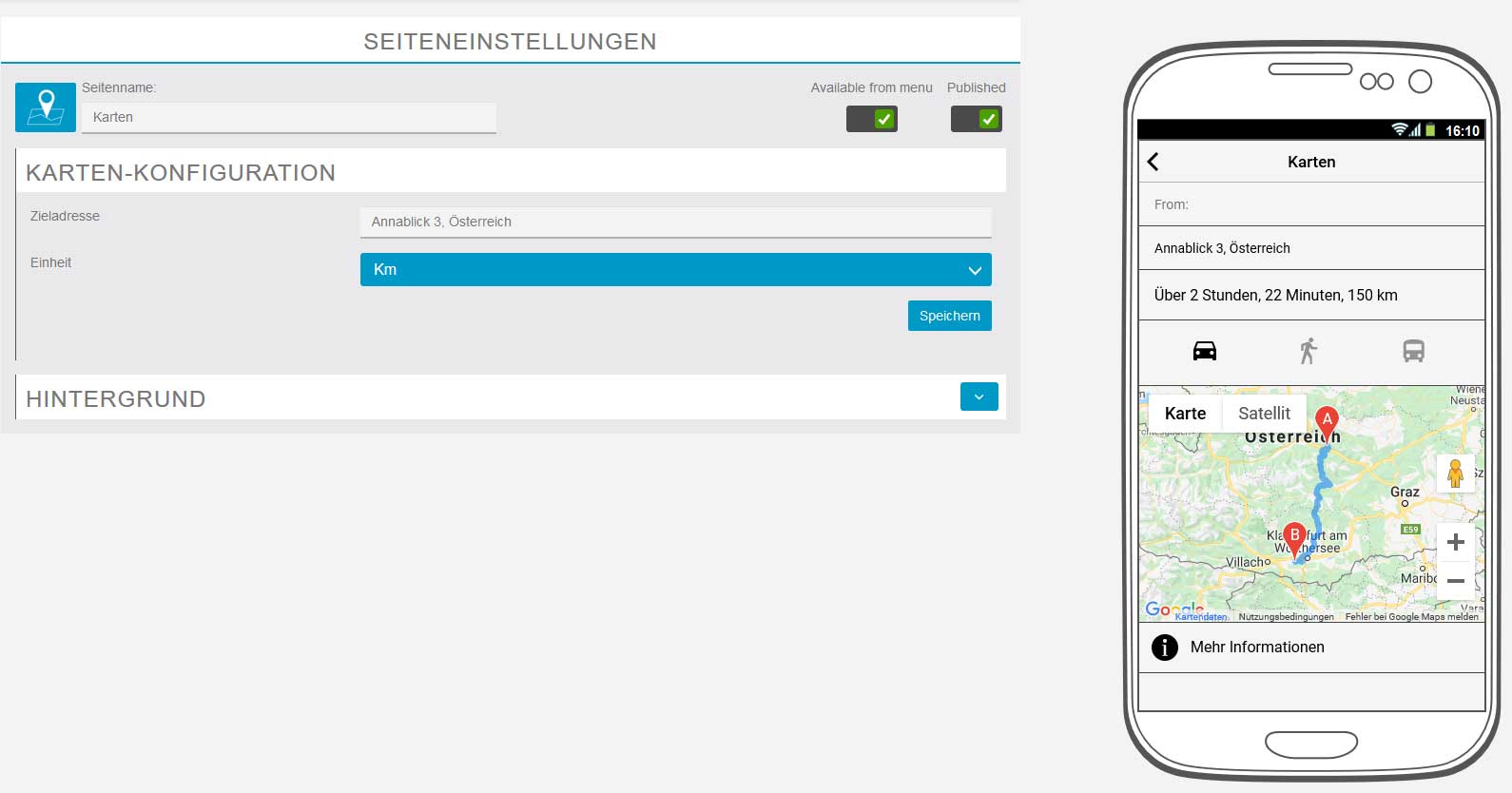
Das Karten bzw. Navigationsmodul dient dazu Ihre Kunden direkt zu Ihnen zu führen. In der Administration ist es möglich eine Adresse einzugeben und der Kunde wählt die Art der Navigation dann direkt in der App aus.
Geben Sie einfach die Gewünschte Adresse unter "Zieladresse" ein. Unser Server verbindet automatisch mit der Google Maps Suche und schlägt Ihnen die passenden Adressen vor.
ACHTUNG! Es wird zum betreiben dieses Moduls ein GOOGLE API KEY benötigt!

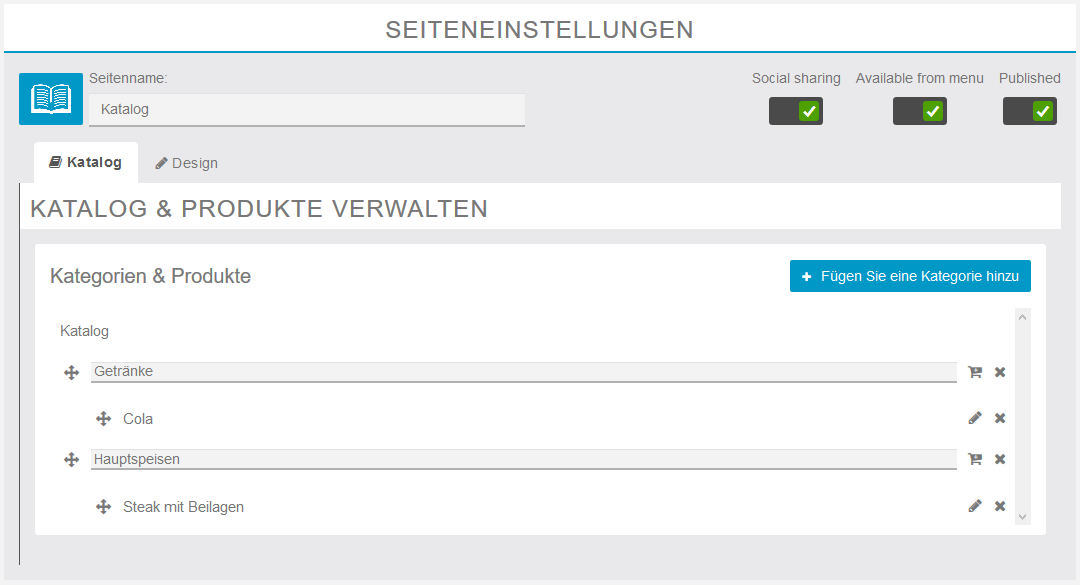
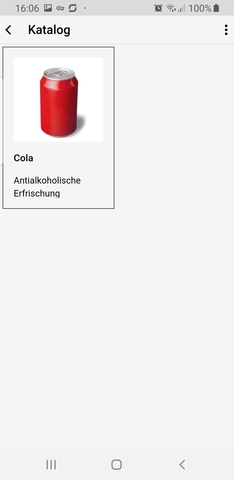
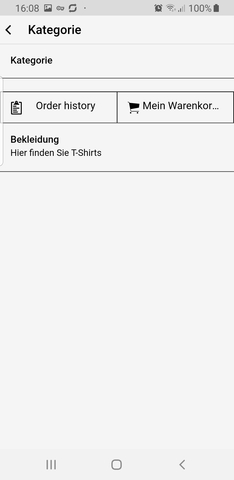
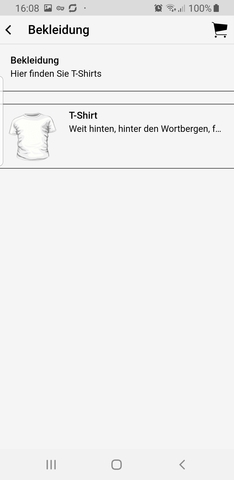
Mit diesem Modul können Sie auf einfach Art einen Katalog, eine Speisekarte oder Produktübersicht gestalten.
Vergeben Sie als erstes einen Seitennamen und erstellen Sie mit "+ Fügen Sie eine Kategorie hinzu" Ihre gewünschten Kategorien.
Um anschließend ein Produkt zu erstellen klicken Sie auf den Einkaufswagen neben der Kategorie.

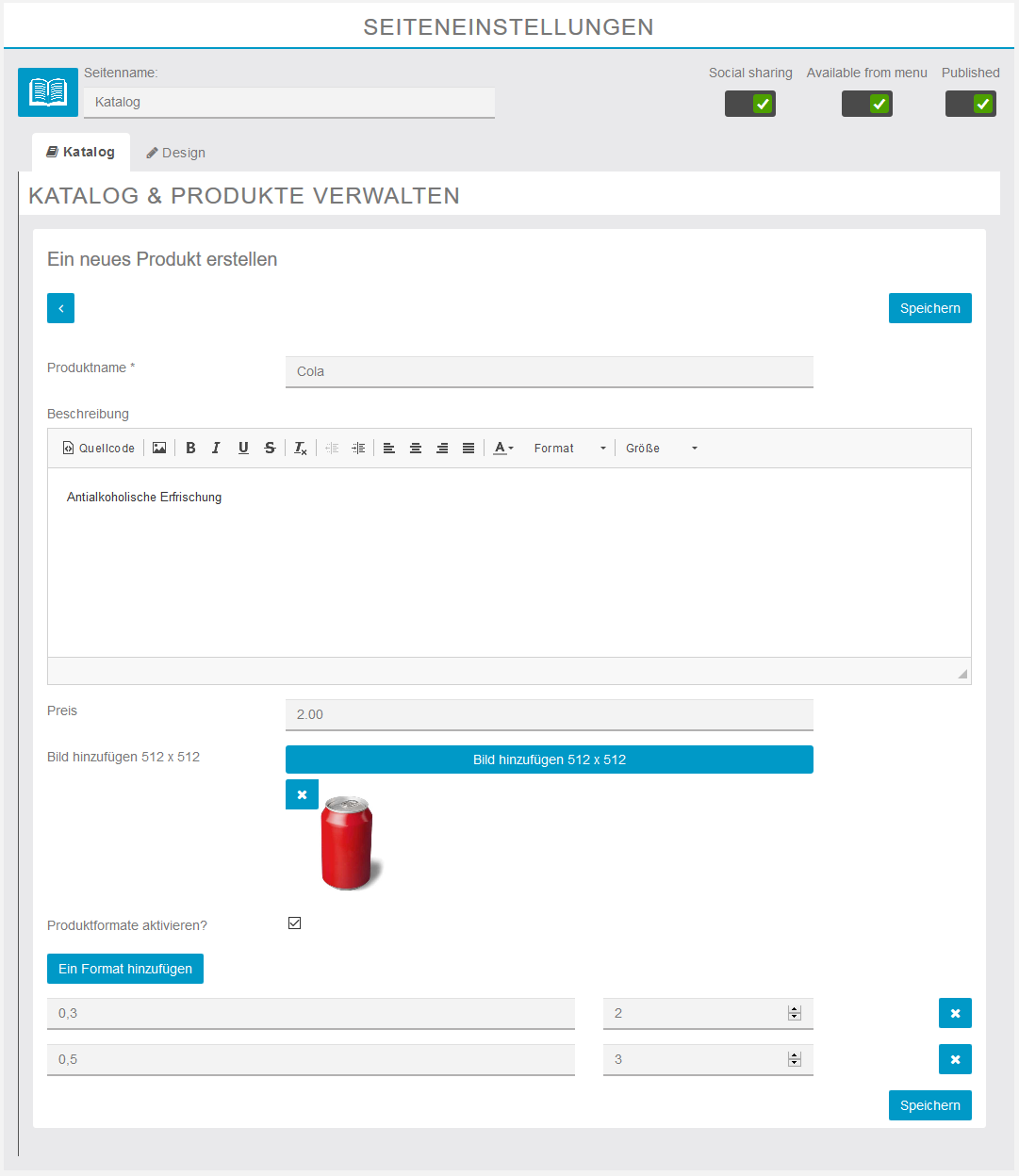
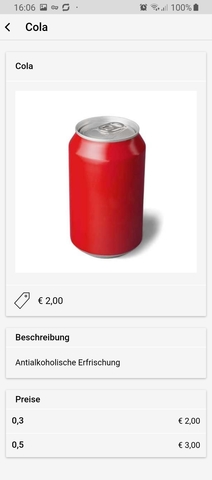
Jetzt öffnet sich ein weiteres Fenster indem Sie das Produkt erstellen.
Vergeben Sie einen Produktnamen, eine Beschreibung und einen Preis. Felder mit einen "*" sind Pflichtfelder.
Nun Laden Sie mit einen klick auf "Bild hinzufügen" ein passendes Bild in Ihr Produkt.
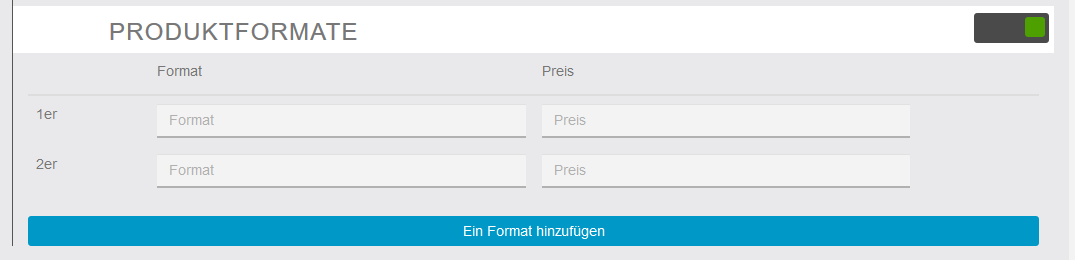
Sollten Sie Produktvarianten benötigen wie z.b. Größen oder Inhalt, aktivieren Sie das Kästchen vor "Produktformate aktivieren".
Nun können Sie mit "Ein Format hinzufügen" so viele Varianten wie benötigt hinzufügen.
Geben Sie Preise bitte OHNE Währungszeichen an, dieses Wird automatisch aus Ihrer Grundkonfiguration hinzugefügt.

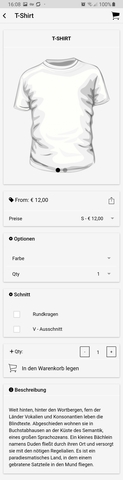
App-Vorschau:


Beschreibung folgt!
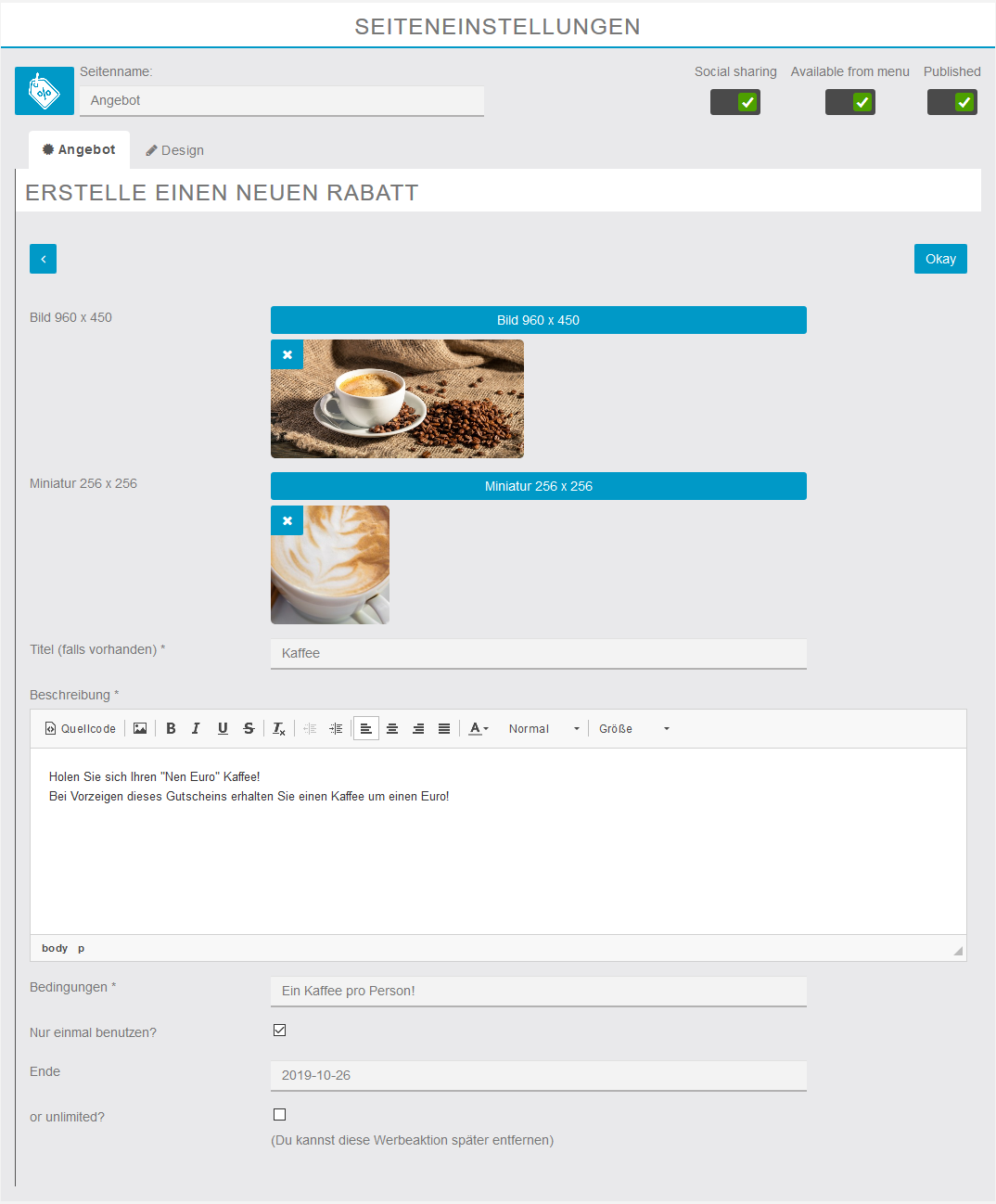
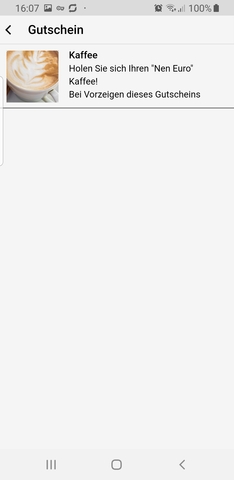
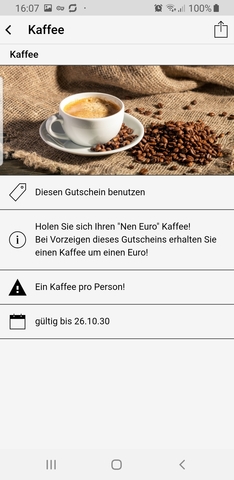
Mit dieser Funktion können Sie Ihren APP Usern Gutscheine anbieten.
Nehmen wir im folgenden Beispiel einfach an das Ihr Kunde einen Kaffee -bei Vorzeigen des Gutscheins- um einen Euro erhält.
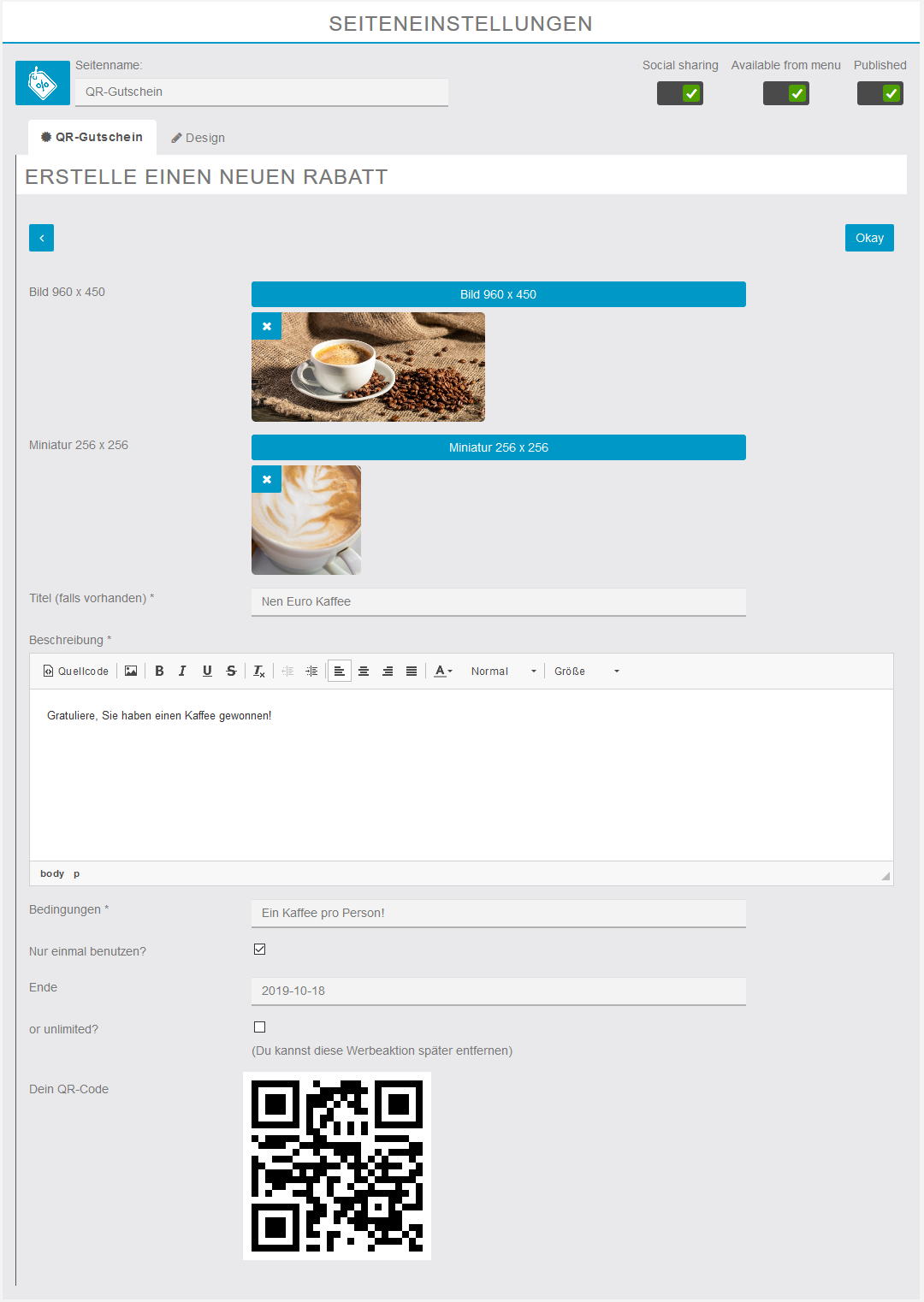
Laden Sie die Bilder für die Übersicht und ein Miniaturbild hoch, die Pixel müssen dabei nicht genau eingehalten werden da unser Server eine Beschneideoption anbietet.
Vergeben Sie einen Titel und eine Beschreibung.
Vergeben Sie eine "Bedingung", also z.b. "Ein Kaffee pro Person!", "Bei einem Einkauf von XX €".
Nun können Sie wählen ob der Gutschein nur einmal gilt (Häckchen setzen) oder öffters verwendet werden kann.
Geben Sie nun noch ein Datum ein wann der Gutschein abläuft, alternativ kann auch "unlimitiert" gewählt werden.

App-Vorschau:


Mit dieser Funktion können Sie einen QR Code erzeugen der vom APP User gescannt werden muss um seinen Rabatt anzuzeigen.
Nehmen wir an Sie haben eine Speisekarte, einen Flyer, eine gedruckte Werbeanzeige oder wollen einen Digitale Schnitzeljagd veranstalten.
Setzen Sie mit dieser Funktion auf Lokale Kundenbindung.
Gehen Sie dabei gleich vor wie bei den normalen Gutscheinen, siehe "Angebot / Coupon / Gutschein"
Sobald Sie den Gutschein erstellt haben, erscheint ein QR - Code den Sie ausdrucken können.

App-Vorschau:


Mit dieser Funktion können Sie Ihren APP Usern eine Sammelkarte anbieten, also zb. beim 9 Burger bekommt er den zehnten Gratis.
Um die Gutscheine "abzustempeln" werden Berechtigungscodes (vierstelliger Zahlencode oder QR Code zum Scannen) bei Ihrer Kasse hinterlegt.
Der APP User zeigt bei der Bezahlung sein Smartphone vor, der Kassier bestätigt die Anzahl der Punkte die der APP User bekommt und gibt den Berechtigungscode ein.
Es können dabei sogar verschiedene Berechtigungscodes für verschiedene Kassierer angegeben werden.
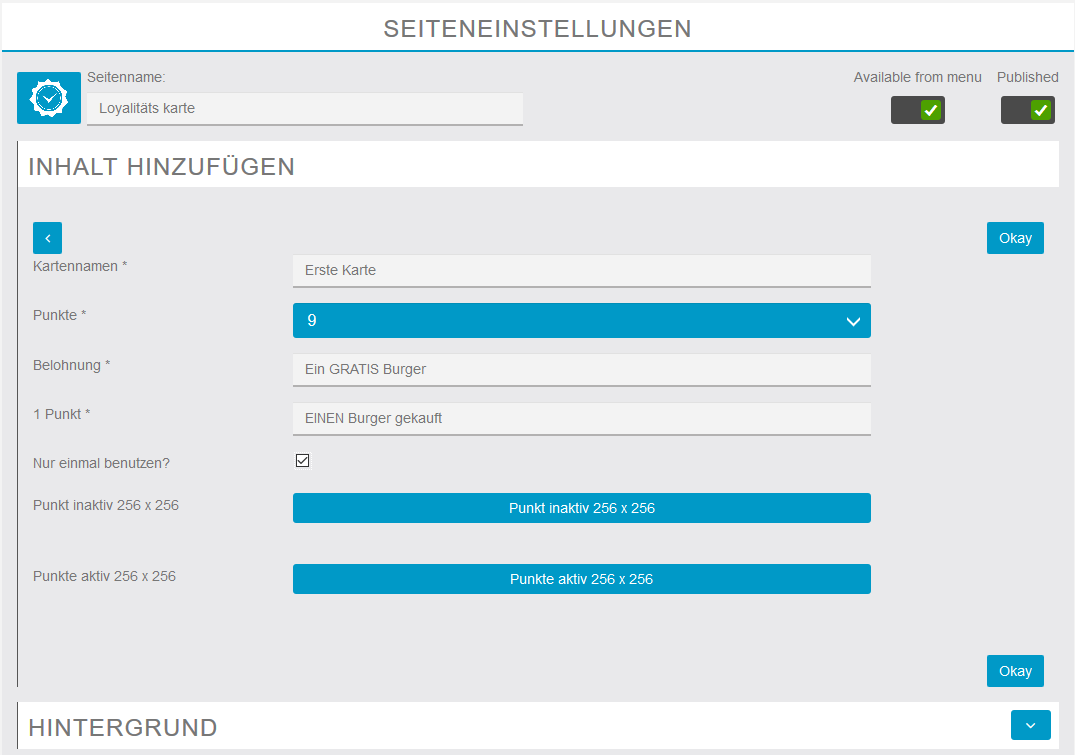
Gehen Sie zum einrichten der Sammelkarte wie folgt vor:
Vergeben Sie einen Kartennamen.
Vergeben Sie wieviel Punkte die Karte beinhalten soll (Normalerweise wählt man hier 9)
Geben Sie die "Belohung" ein, in unserem Beispiel "Ein GRATIS Burger".
Geben Sie in das Feld "1 Punkt" die Useraktion ein die erfüllt sein muss, in unserem Beispiel "EINEN Burger gekauft"
Sollte der Sammelpunt nur einmal vergeben werden, aktivieren Sie auch das Häkchen bei "Nur einmal benutzbar?"
Sie können (Falls erwünscht) auch eigene Grafiken für die Punkte hochladen. Beachten Sie dabei das diese Quadratisch sind und sich EINDEUTIG von einander unterscheiden.
Also eine Grafik für den INAKTIVEN Sammelpunkt und eine Grafik für den AKTIVEN Sammelpunkt!

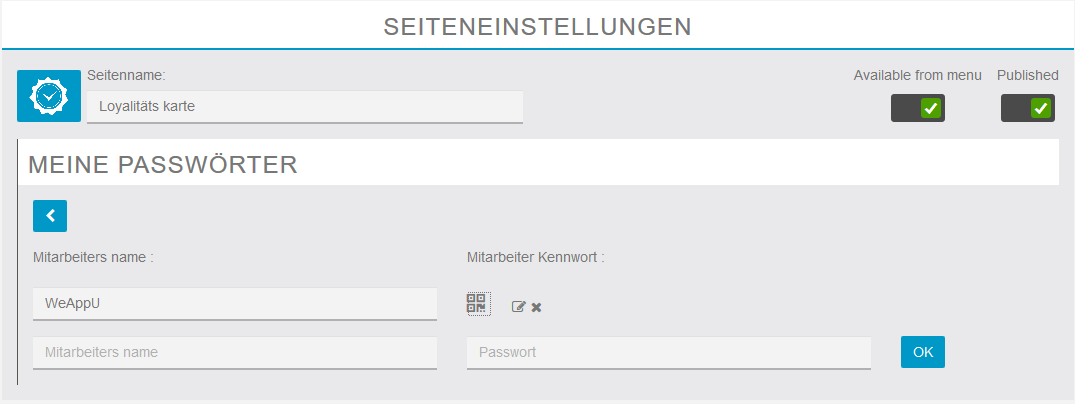
Nach dem klick auf OKAY erscheint im Feld "Seiteneinstellungen" ein Button mit der Bezeichnung "Meine Passwörter".
Klicken Sie auf diesen und vergeben Sie einen Mitarbeiter Namen sowie ein Passwort für diesen und klicken Sie auf OK.
Der Account wird gespeichert und Sie sehen neben dem Usernamen (Unter "Mitarbeiter Kennwort :) ein Symbol für den Download des QR Codes, ein Symbol für das Editieren des Accounts und eines für das Löschen des Accounts.

ACHTUNG! Es gibt KEINE Möglichkeit die Karten einen APP Users zu Editieren! Sie können aber jederzeit eine weitere Karte im System anlegen!
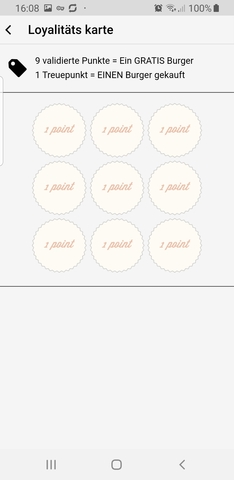
App-Vorschau:

Mit diesem Modul können Sie einen eigenen Unabhängigen IN-APP Store erstellen. Sie können Kategorien anlegen, Produkte einfügen mit Optionen (zb. Größen), Zahlungsoptionen hinzufügen und Bestellungen Online verwalten.
Um Ihren Shop zu erstellen, gehen Sie wie folgt vor.
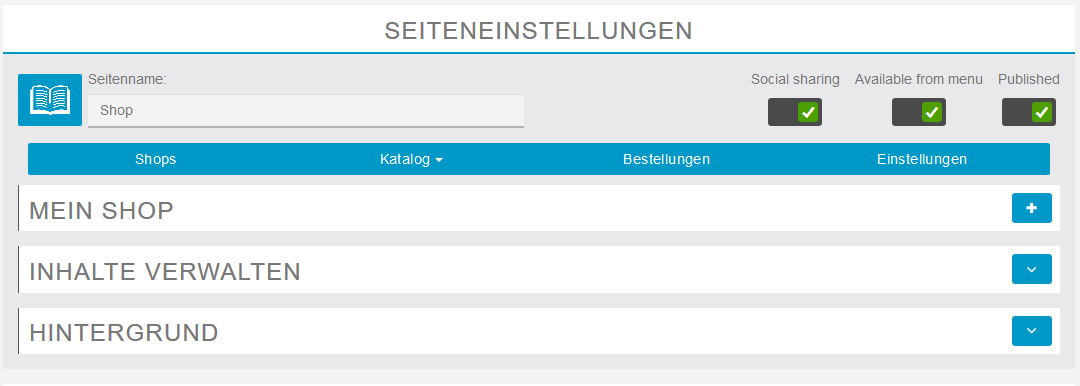
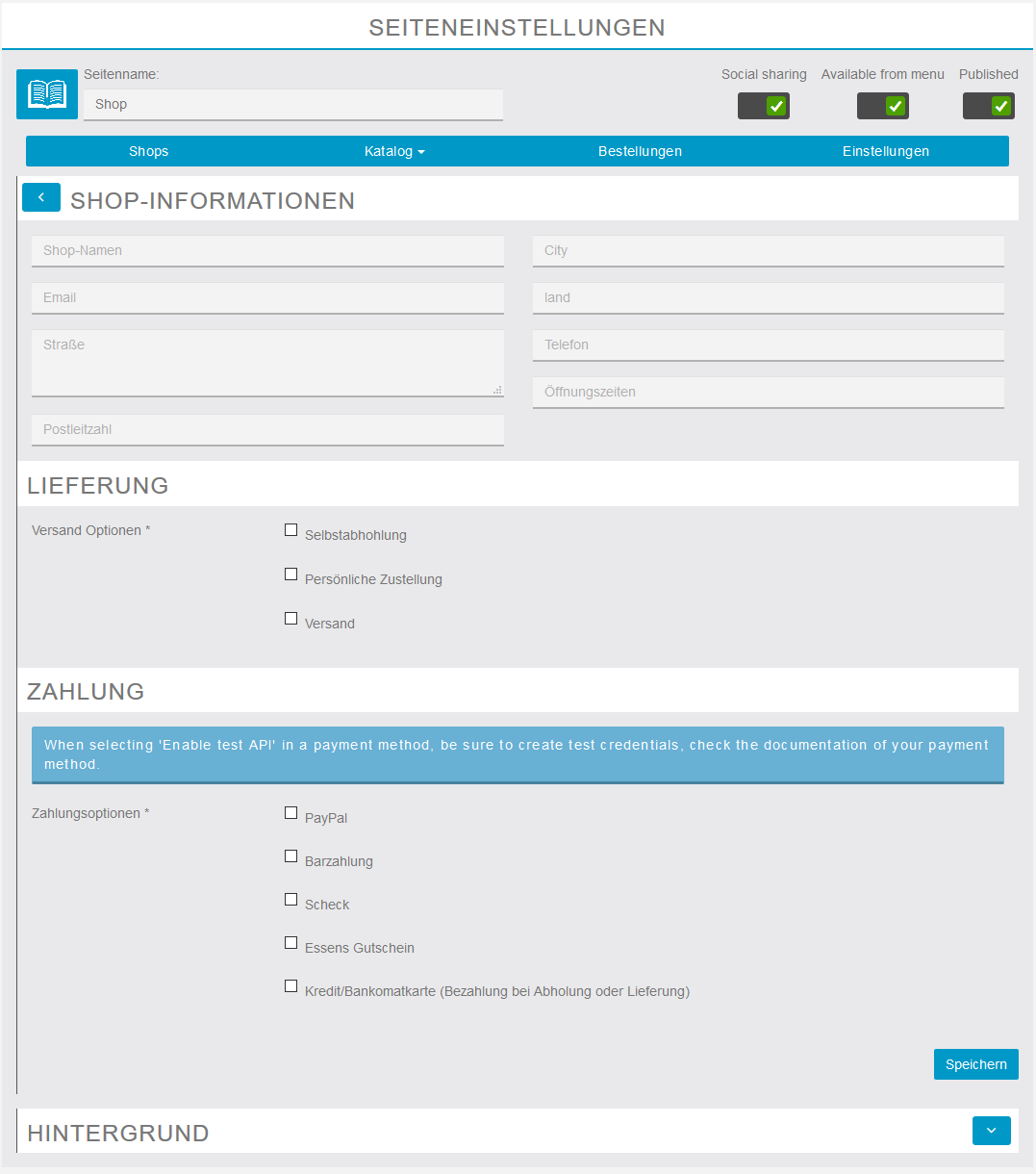
Der erste Schritt ist die Grunddaten einzugeben, dazu klicken Sie auf das "+" Zeichen neben "MEIN SHOP".

Geben Sie im folgenden Fenster Ihre Shopdaten, die Lieferoptionen sowie die Zahlungsoptionen die Sie anbieten wollen ein. Klicken Sie anschließend auf "Speichern".

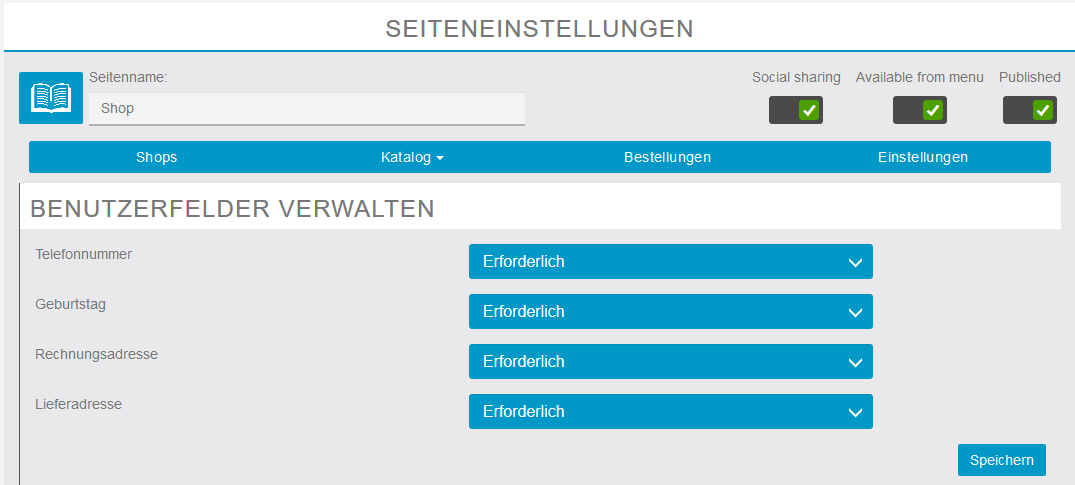
Der nächste Schritt ist das einrichten der Pflichtfelder und der Steuersatz Ihrer Produkte.
Dazu klicken Sie auf Einstellungen, und wählen die Felder aus Die sie als Pflichtfelder definieren wollen.

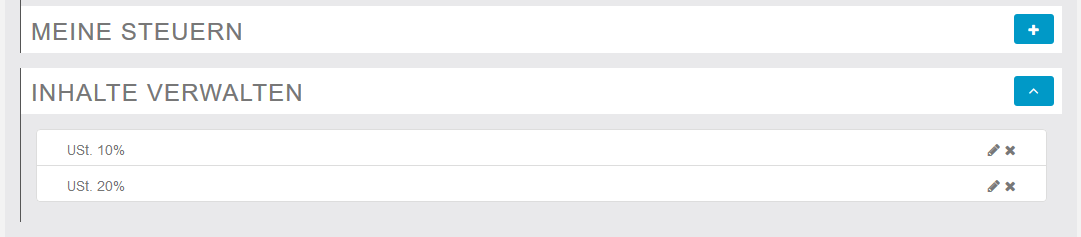
Etwas weiter unten auf dieser Seite finden Sie den Punkt "MEINE STEUERN" klicken Sie dort auf das "+" Zeichen um eine Steuer hinzuzufügen.
Wenn Sie Ihre Steuersätze erstellt haben können Sie diese mit klick auf den "nach unten Pfeil" beim Punkt "INHALTE VERWALTEN" ansehen, editieren oder auch wieder löschen:

Nun haben Sie alle Basiseinstellungen vorgenommen.
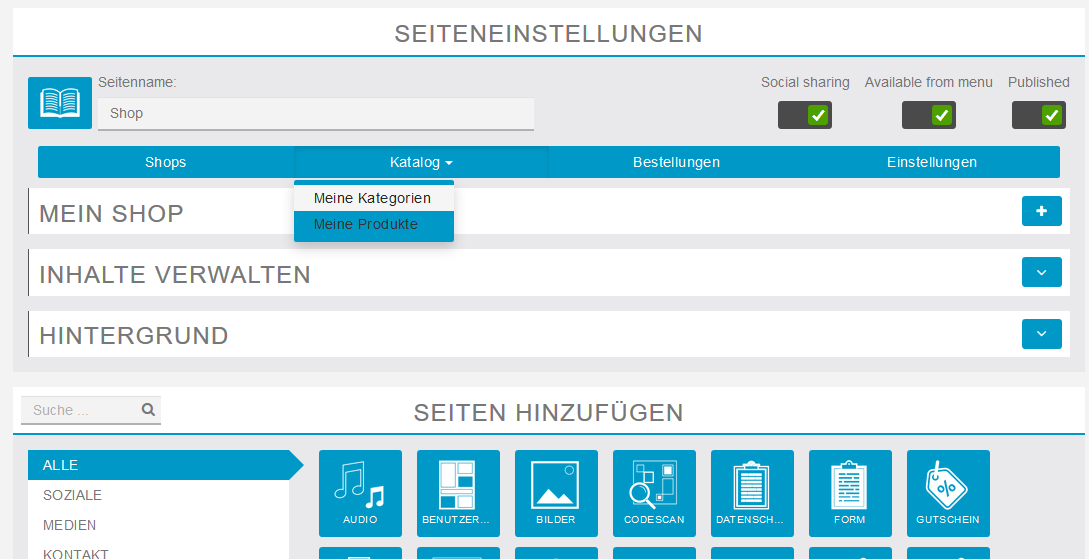
Legen Sie nun eine Kategorie für Ihre Produkte an.
Dazu klicken Sie oben im Menü bei "Katalog" auf "Meine Kategorien"

Im folgenden Fenster klicken Sie einfach wieder auf das "+" neben "MEINE KATEGORIEN" und legen Sie die Gewünschte Kategorie an.
Diese erscheint dann unterhalb wie in dieser Abbildung ersichtlich.

Nun können Produkte angelegt werden.
Klicken Sie wieder oben auf "Katalog" und wählen Sie dann "Meine Produkte" aus.

Nun klicken Sie zum anlegen eines neuen Produktes auf das "+"

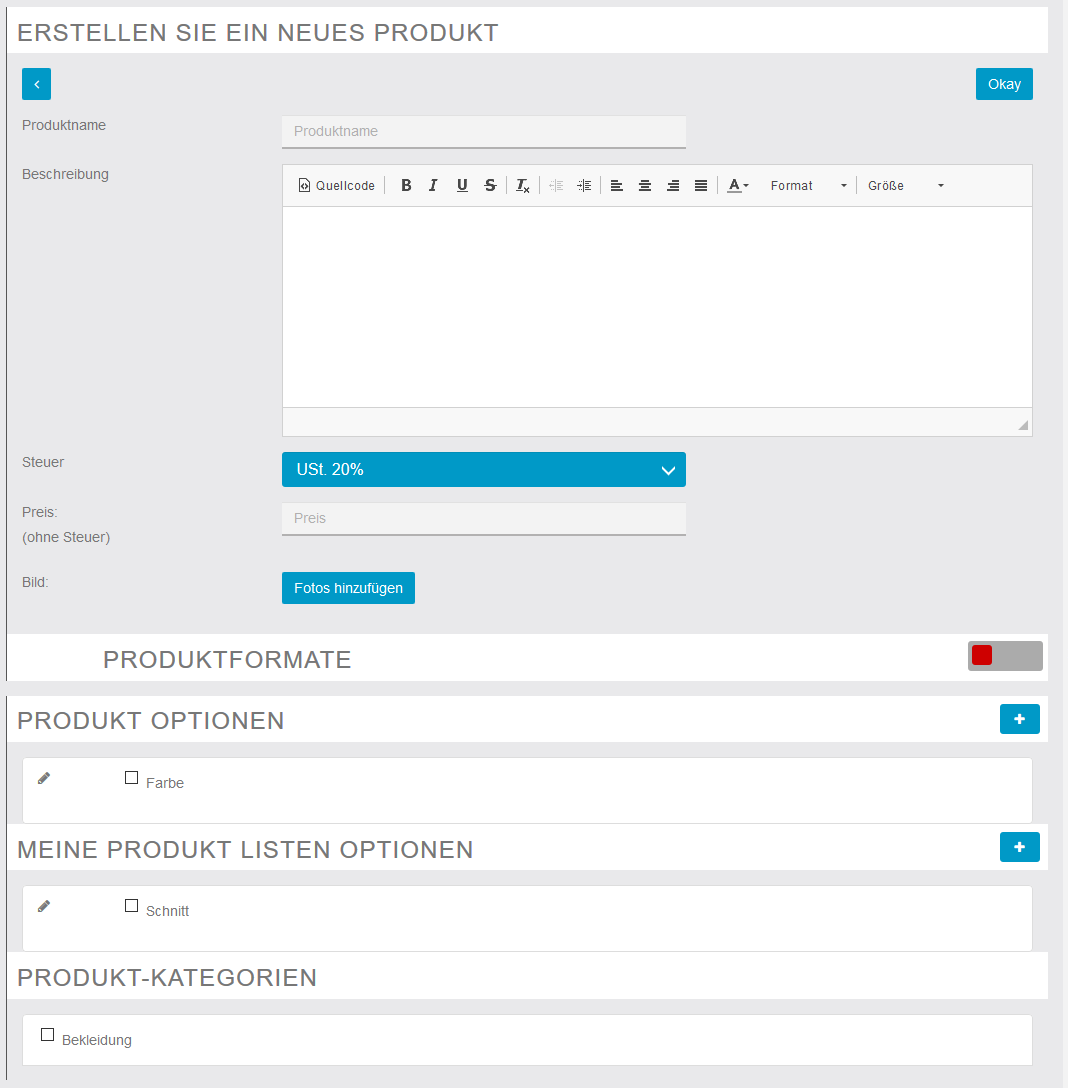
Im Folgenden Fenster geben Sie nun den Produktnamen eine Beschreibung den Steuersatz den Preis (Achtung, ohne Währungszeichen) an und laden ein oder mehrere Fotos hoch.

Sollten Sie Produktformate (Also Varianten wie zb. S, M, L, XL etc.) verwenden wollen,schalten Sie den Roten Schalter ein.
Daraufhin öffnet sich ein Fenster indem Sie die Formate anlegen können. Dort können Sie auch Preise dazukalkulieren lassen. Also zb. ein Shirt in S kostet den Normalpreis, ein Shirt in M kostet einen Euro mehr.

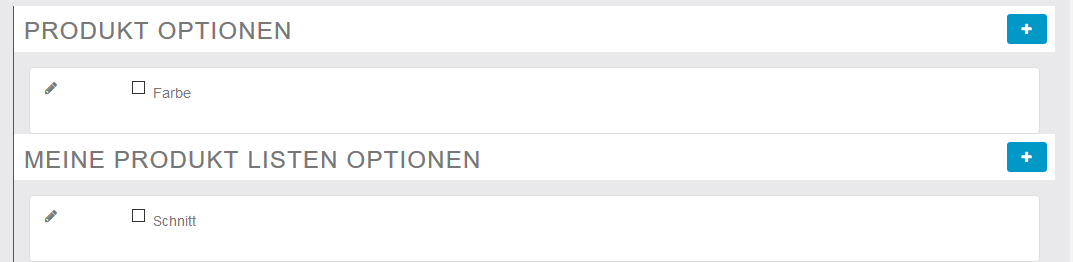
Weitere Optionen und auch Produkt Listen Optionen können Sie in den Nachfolgenden Fenstern einstellen.

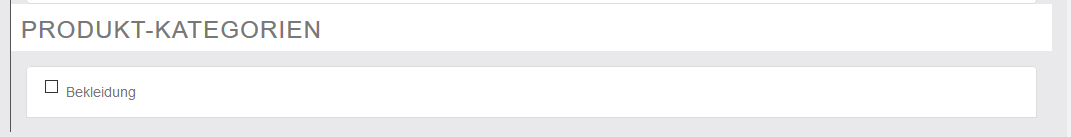
Wählen Sie abschließend die Kategorie in der das Produkt abgelegt werden soll.

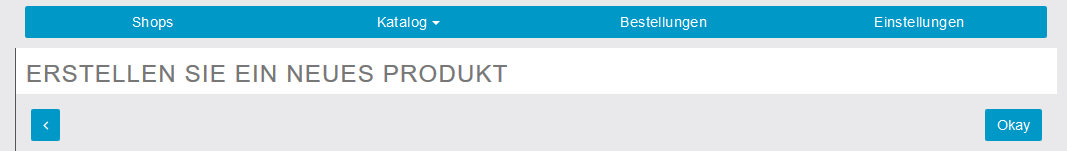
Nun Scroolen Sie nach oben zum Button "Okay".
Klicken Sie auf diesen und Ihr Produkt wurde erfolgreich publiziert.

App-Vorschau:



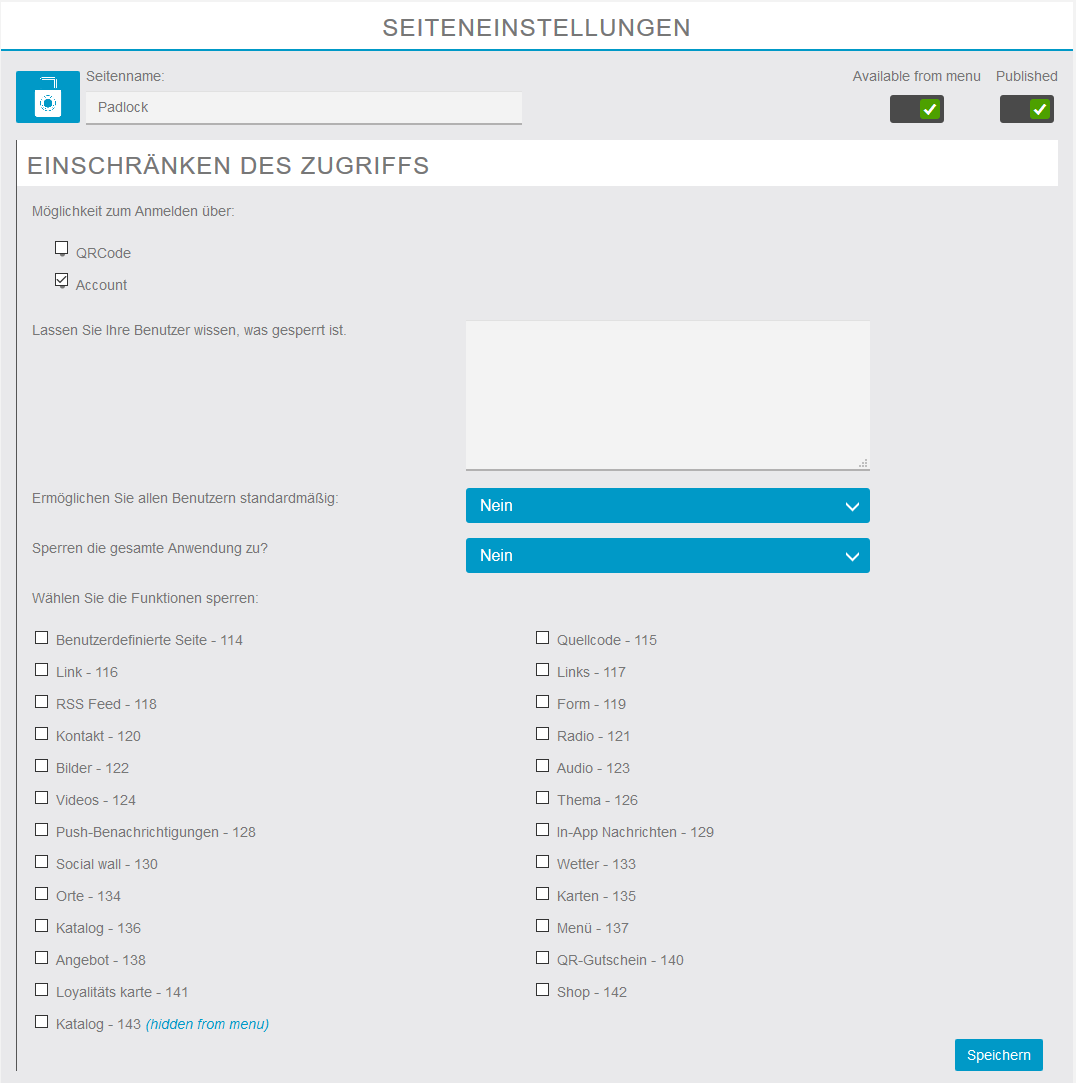
Mit dem Padlock Modul können Sie verschiedene Funktionen Ihrer APP sperren so das nur berechtigte User (Mit Anmeldung und/oder QR Code) Zugang zu diesen haben.
Zum Beispiel kann dann nur ein Registrierter User auf die Sammelkarte zugreifen. Oder nur Ihre Mitarbeiter haben Zugriff auf den Katalog etc.
Vergeben Sie einen Seitennamen und geben Sie anschließend an welche Möglichkeiten der APP User hat um die Funktionen zu entsperren.
Beschreiben Sie (Falls benötigt) welcher Bereich und warum dieser gesperrt ist.
Wenn sie bei "Ermöglichen Sie allen Benutzern standardmäßig" das "JA" auswählen, können APP User die einen Account angelegt haben auf die gesperrten Bereich zugreifen.
Wollen Sie die gesamte APP absperren (Ohne bestimmte Funktionen/Module auszuwählen), wählen Sie einfach bei "Sperren die gesamte Anwendung zu?", das "JA" aus.
Wenn Sie diesen Punkt auf "NEIN" lassen, können Sie unten die bereits vorhandenen Funktionen/Module auswählen die Sie sperren wollen.

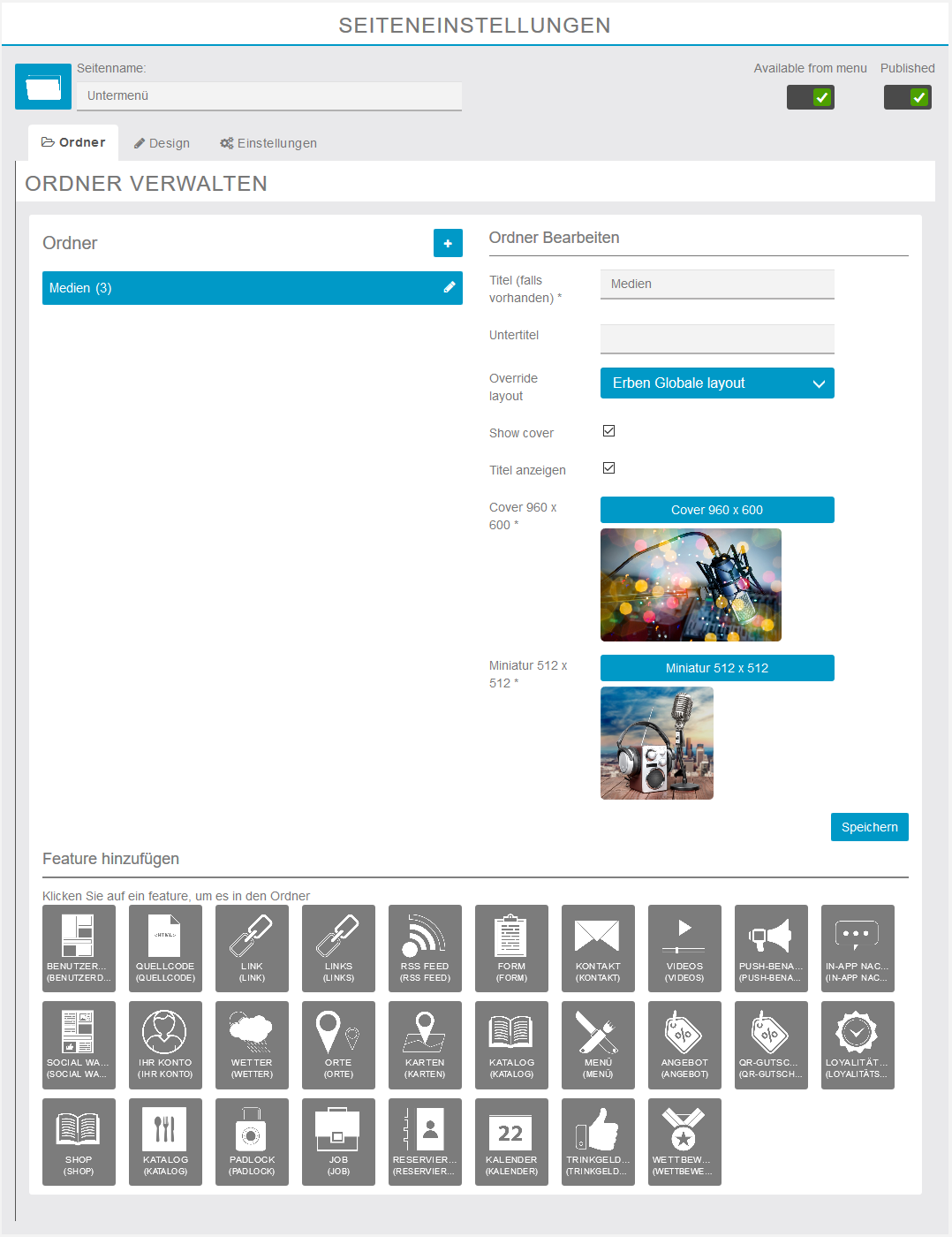
Mit diesem Modul können Sie ein neues Grafisches Untermenü erstellen. Zum Beispiel sehr gut wenn Sie auf der ersten Smartphoneoberfläche nur wenig Buttons verwenden wollen.
Sie haben zb. einen Button mit MEDIA auf der Hauptseite und im Untermenü die Gliederung in "Audio", "Video", "Radio"...
Vergeben Sie zuerst einen Namen für Ihren Button unter "Seitentitel".
Danach erstellen Sie mit klick auf das "+" Zeichen bei "Ordner" ein neues Untermenü.
Vergeben Sie einen Titel (In diesem Beispiel "Medien" und wenn Sie benötigen einen Untertitel.
Nun Laden Sie ein Coverbild hoch und falls Sie geplant haben noch weitere Ordner zu erstellen auch eine Miniatur.
Wählen Sie nun unten die "Features" hinzu die in deisem untermenü angezeigt werden sollen.
ACHTUNG! Sie können natürlich nur Features hinzufügen die Sie bereits vorher angelegt haben.
Unter dem Reiter "Design" können Sie aus verschiedenen Layouts aussuchen.

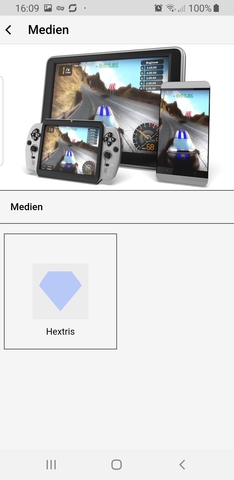
App-Vorschau:

Beschreibung folgt!
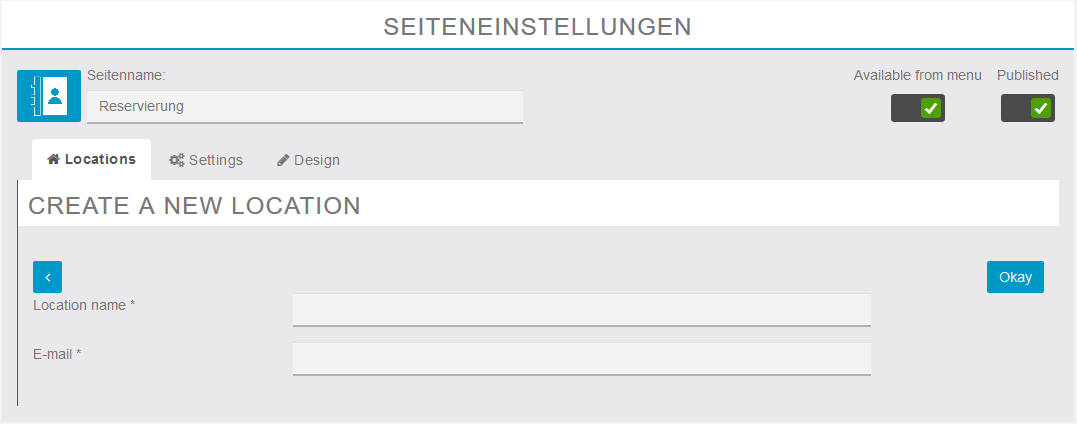
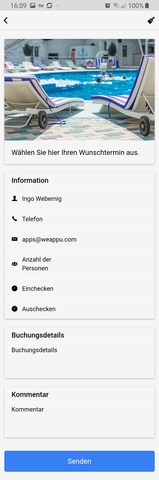
Hierbei handelt es sich um ein vordefiniertes Reservierungsformular.
Erstellen Sie als erstes eine Location.
Vergeben Sie einen "Location Name:" sowie die "E-Mail" Adresse an die die Reservierungen gesendet werden sollen.

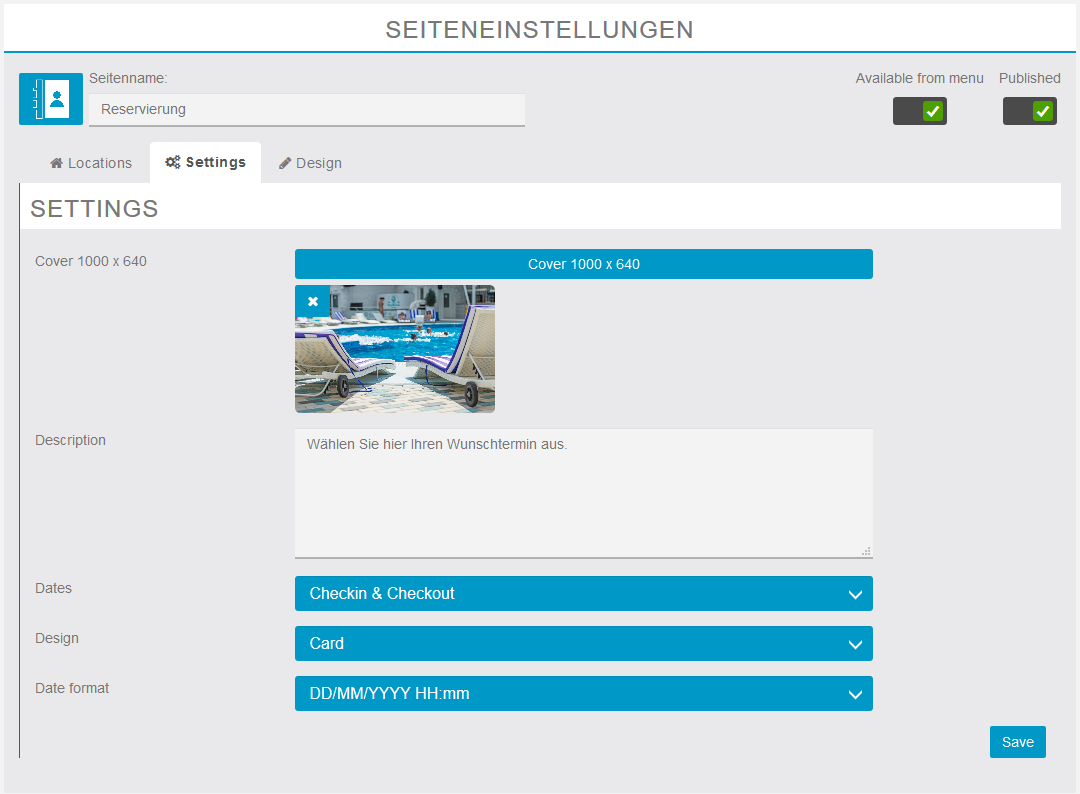
Klicken Sie anschließend auf "Settings" um weitere Einstellungen vornehmen zu können.
Laden Sie ein Coverbild hoch, Beschreiben Sie den Zweck, wählen Sie ob es nur ein Datum gibt oder ob Sie einen Check-In und Check-Out brauchen, wählen Sie Ihr gewünschtes Design und wie das Datum angezeigt werden soll.

App-Vorschau:

Beschreibung folgt!
Google Calendar - how to share your calendar
Google Calendar is used by both individuals and businesses. And what's not to like? It's free, simple to use and easy to share. If you want to share a Google calendar with another application just follow these instructions:
Log in to your Google account
Go to Google Calendar (opens new window)
Click on the Settings menu cog button and select Settings
Under Settings for my calendars click on the calendar you want to share
Scroll down to the Integrate section
Select the url labelled Secret address in iCal format and copy it
This is the link to your Google calendar for use in iCalendar applications
App-Vorschau: